
インターネットはパソコンよりスマホで接続している人が多い時代ですが、ホームページやブログの作成や更新は文字入力や操作性の面でパソコンで作成されている方も多いと思います。
僕もこのブログはパソコンで作り、記事を書いていますがスマホで見ている人の方が多いので見栄えが気になります。
そんなとき、スマホで確認するよりも作業しているパソコンでスマホサイトの見栄えを確認できた方がスムーズで作業性も上がります。
今回はパソコンでスマホサイトを確認する方法として、chromeブラウザの拡張機能「Responsive Viewer」を使った方法をご紹介します。
簡単にインストール出来て、使い方も難しくありませんのでおすすめです。
(FirefoxのエクステンションにもResponsive Viewerがあります。インストール方法や設定などは同じですので参考にしてください。)
Responsive Viewerのインストール手順

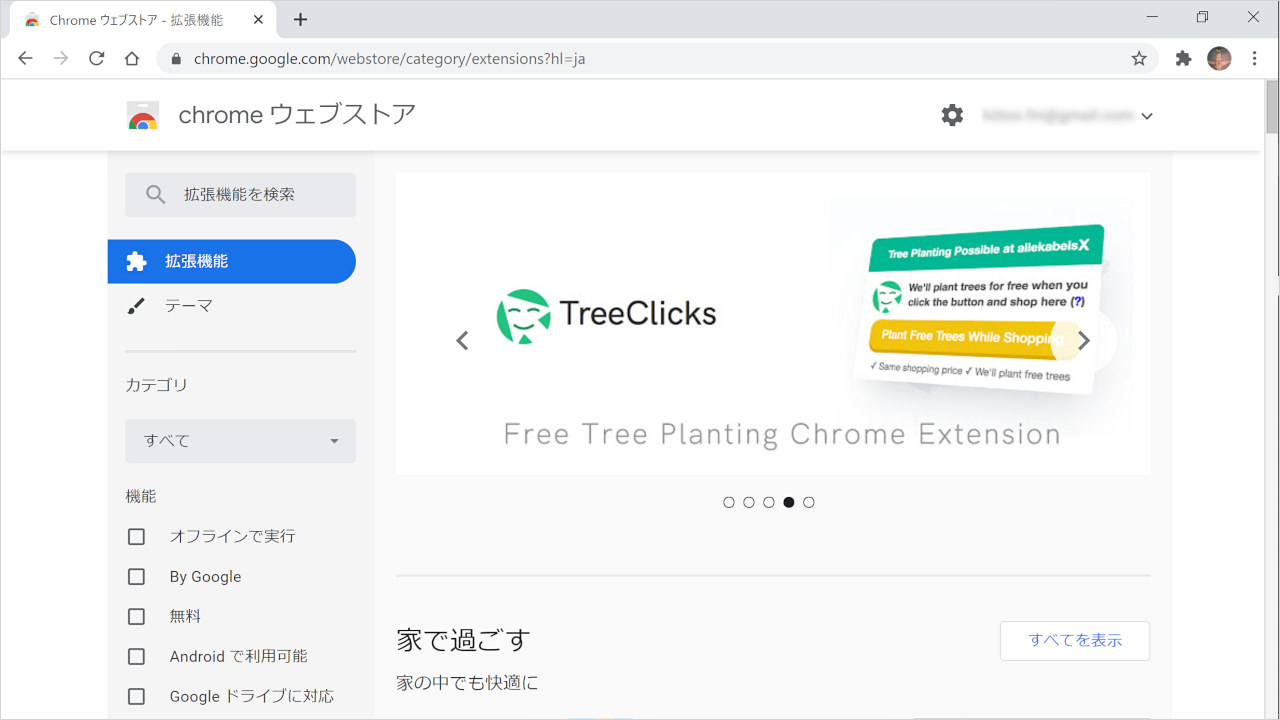
まず、chromeブラウザで「chromeウェブストア」にアクセスします。

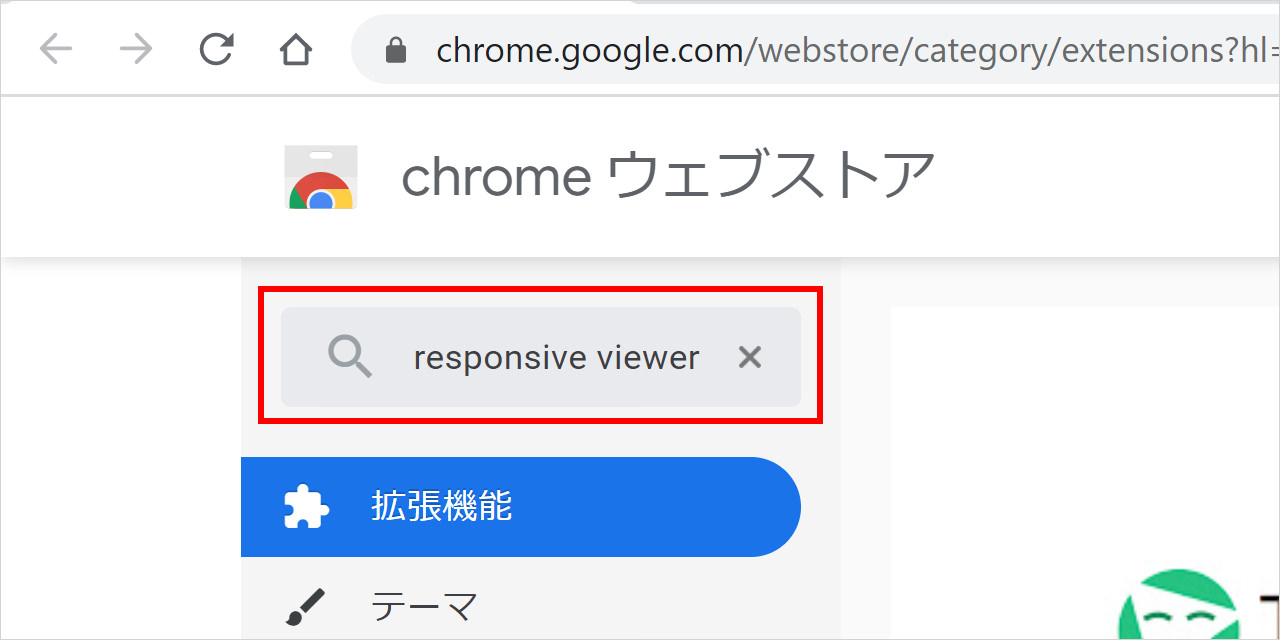
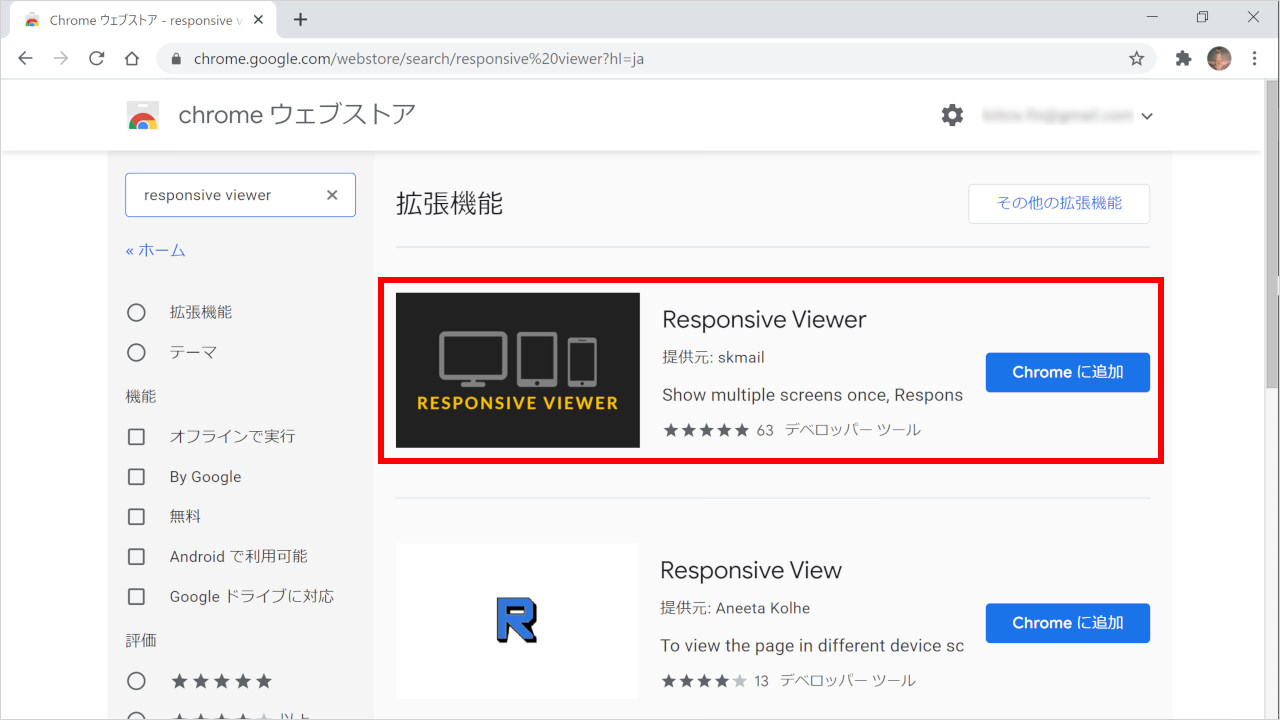
左上の検索フォームに「responsive viewer」と入力して検索します。

検索結果に「Responsive Viewer」が出てきますので、「Chromeに追加」をクリック。

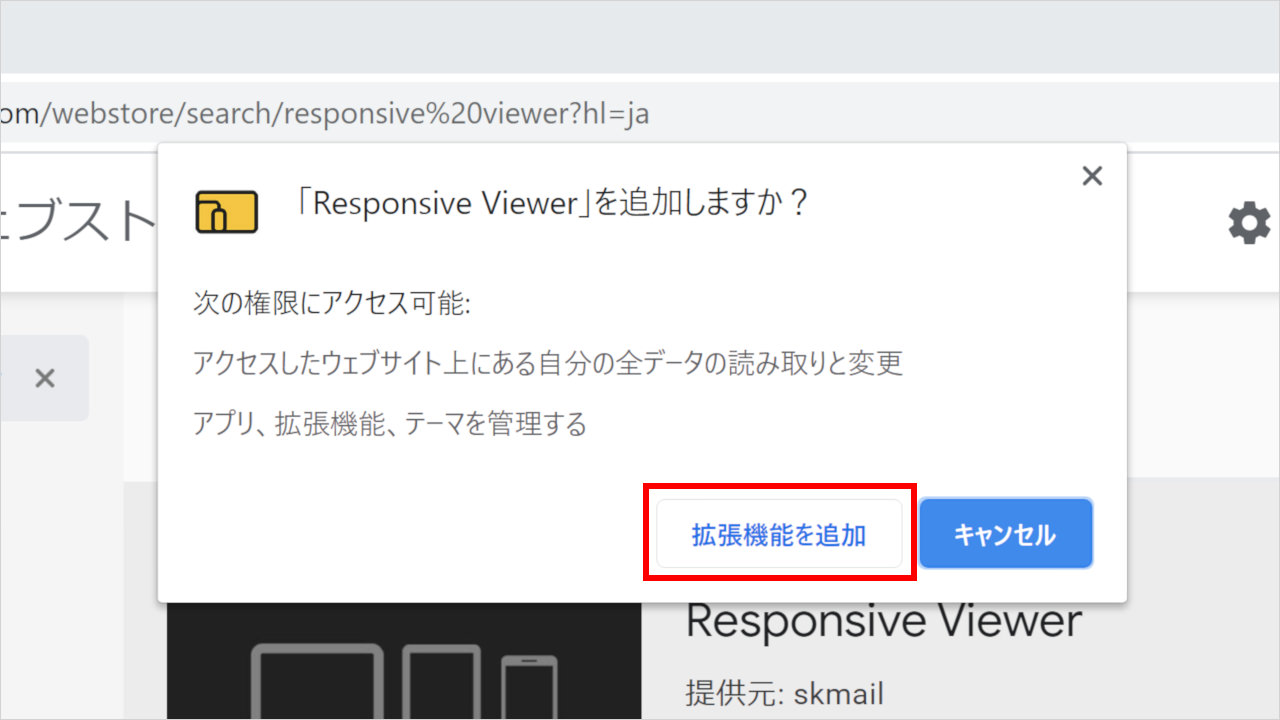
「Responsive Viewer」を追加しますか?と表示された画面が開いたら、「拡張機能を追加」をクリック。

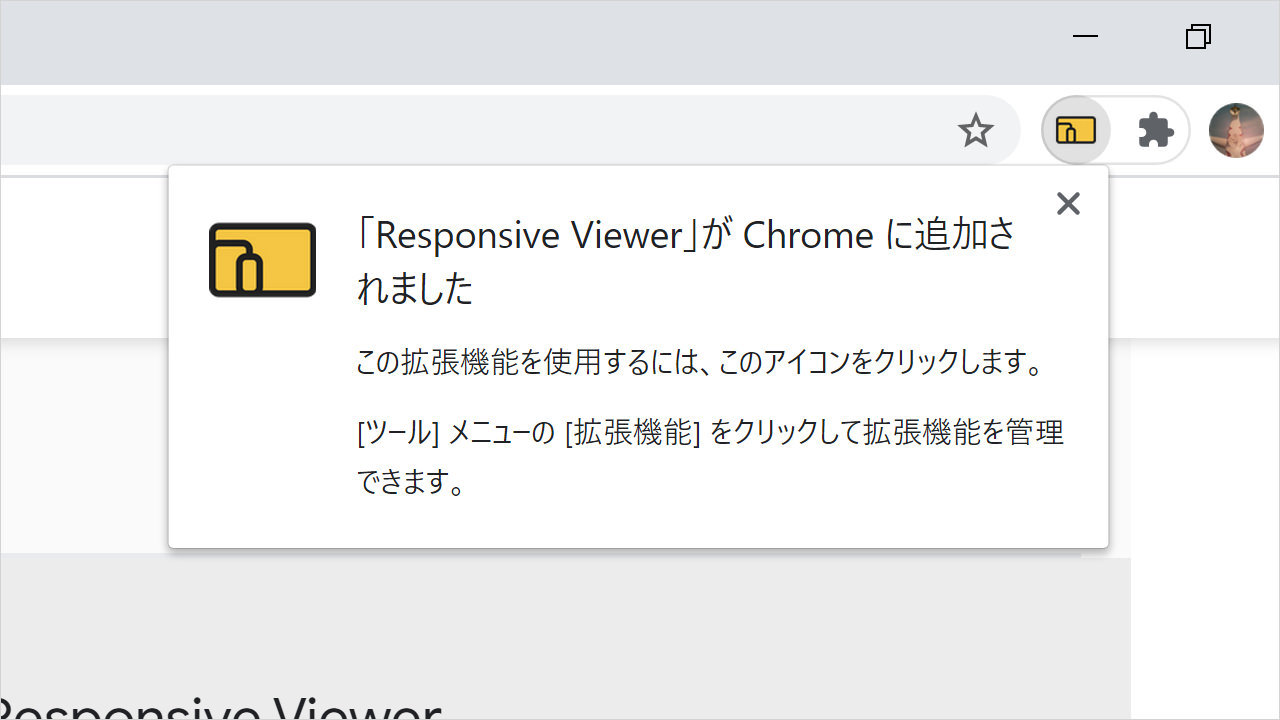
「Responsive Viewer」がChromeに追加されました。と表示されます。
これでchromeブラウザに「Responsive Viewer」がインストールできました。
Responsive Viewerの起動

chromeブラウザで確認したいページを開きます。

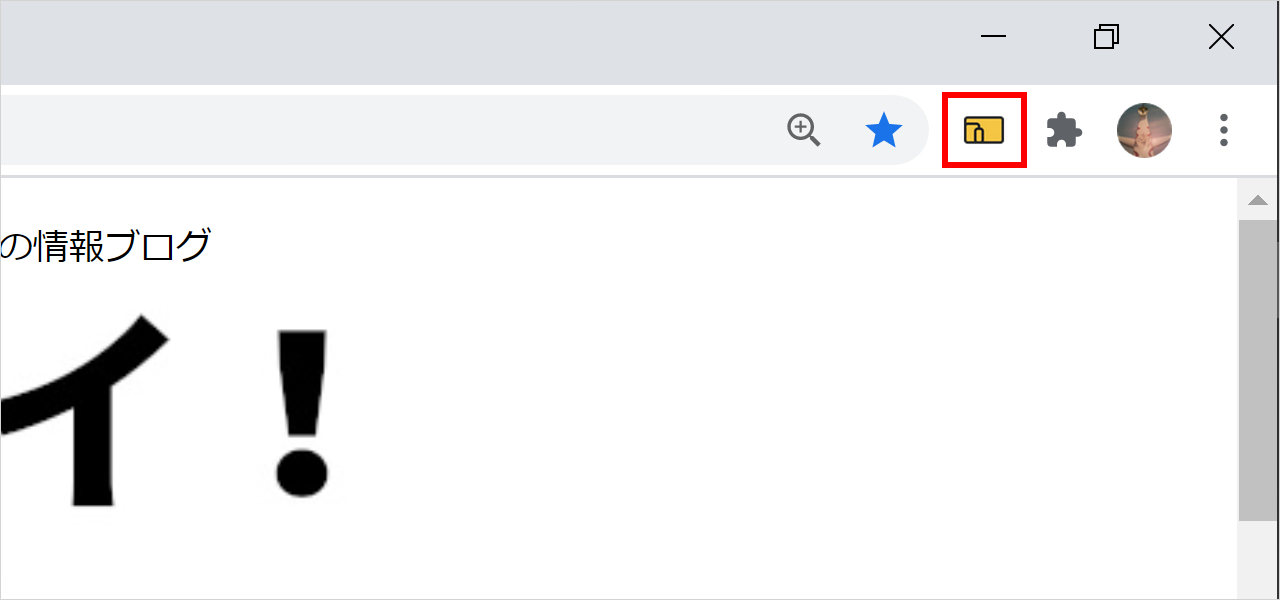
次にchromeブラウザの右上の拡張機能のアイコンが並んでいるところに「Responsive Viewer」の黄色いアイコンがあるので、それをクリックします。

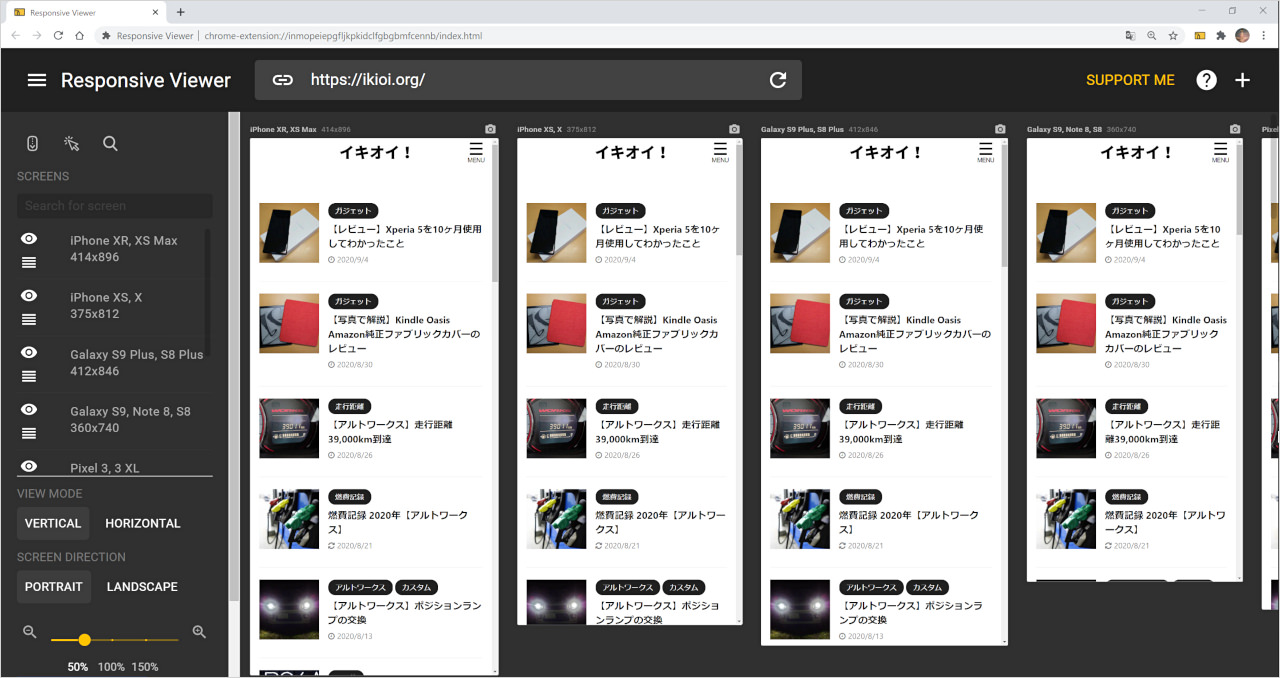
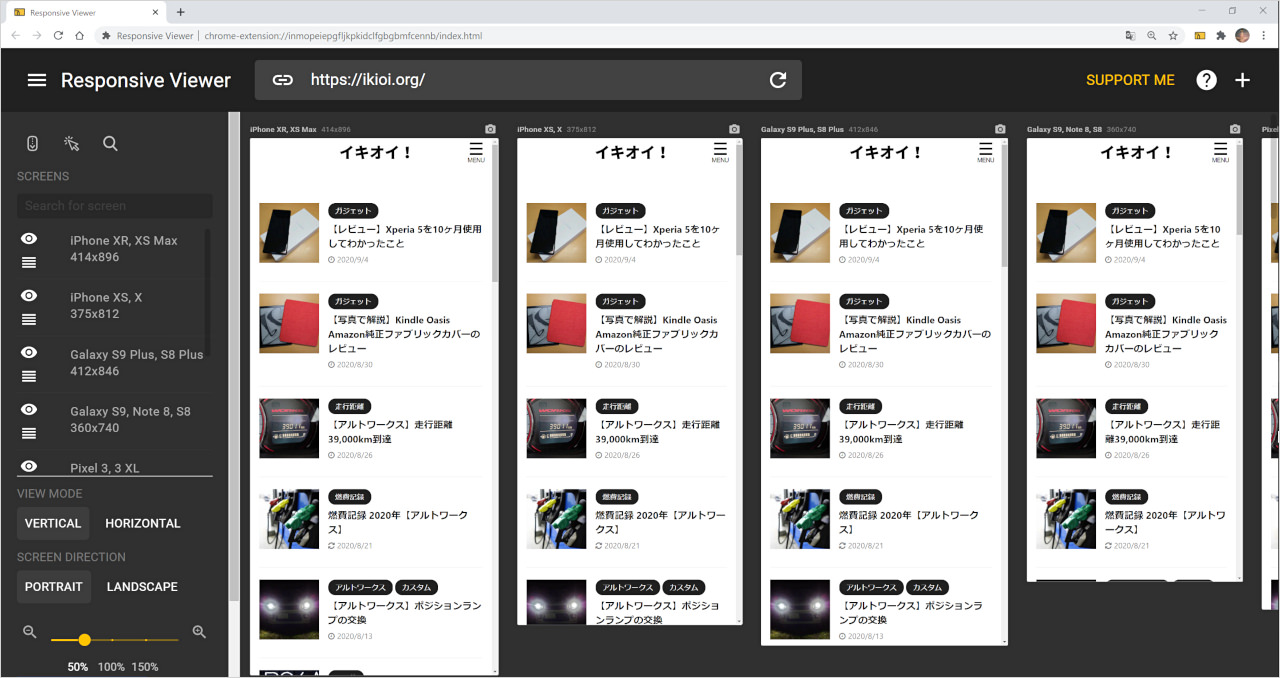
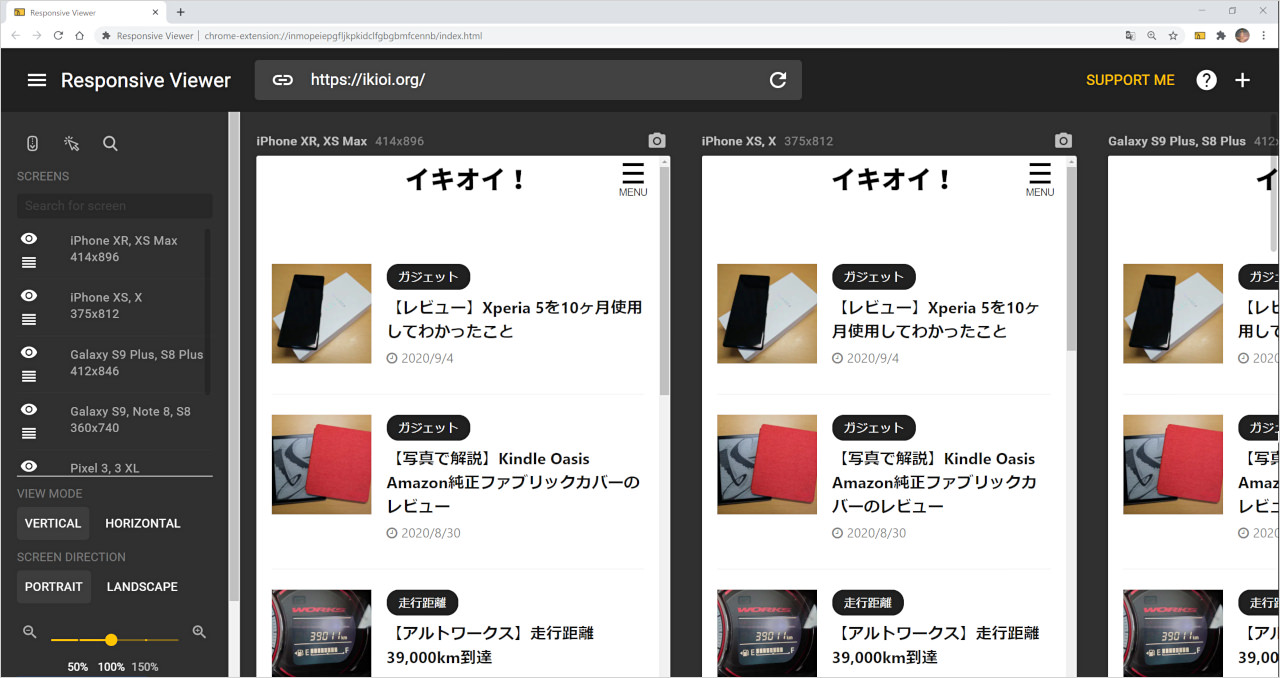
すると今まで見ていたページがパソコンの表示からスマホの表示に変わりました。
このようにワンクリックで表示の切り替えができます。
Responsive Viewerの設定
ここでは、Responsive Viewerの設定について解説します。
サイドバーの表示・非表示

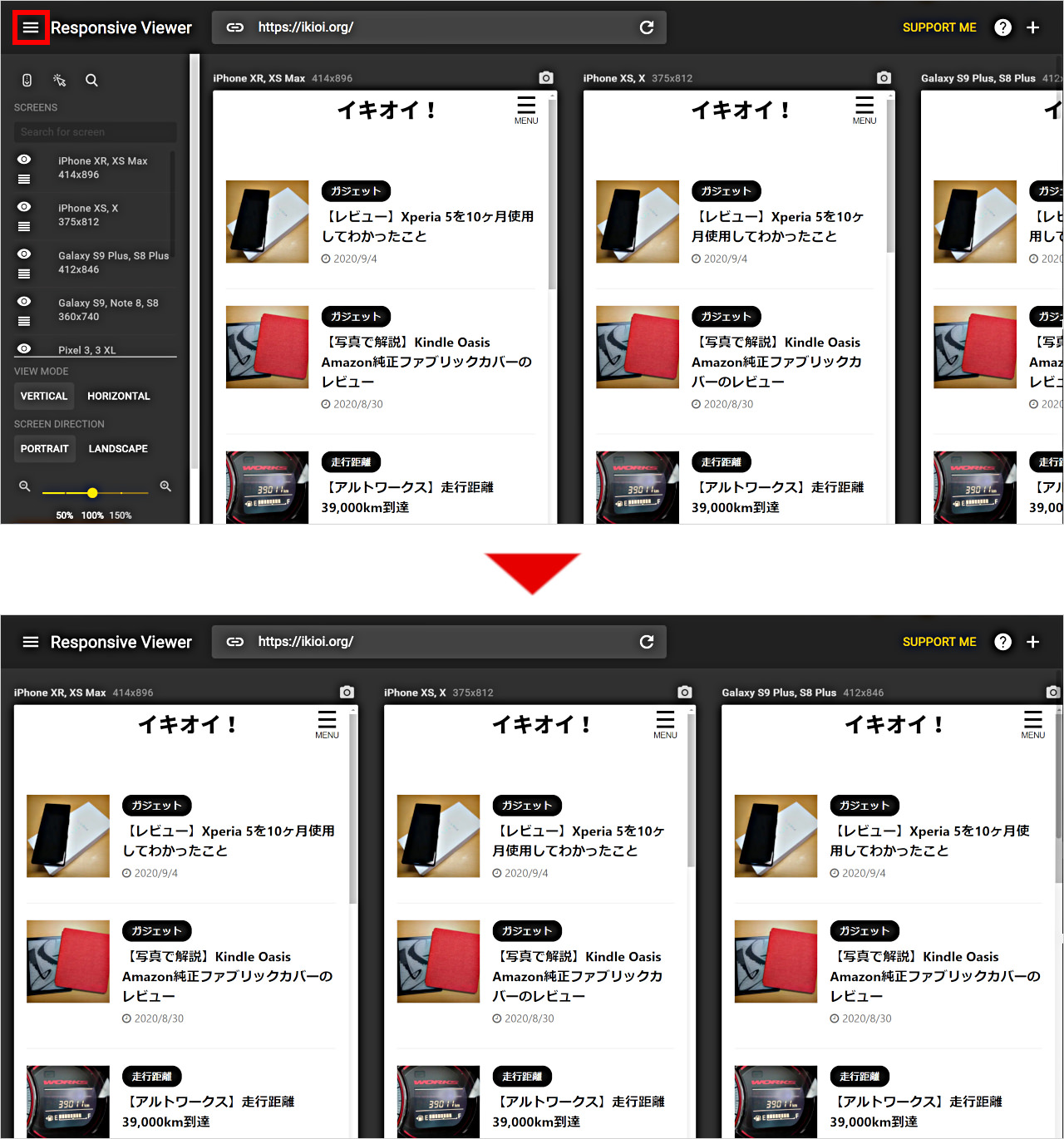
画面左上の「responsive Viewer」のロゴの左にある三本線のマークをクリックすると、サイドバーの表示・非表示ができます。
サイドバーを非表示にすると画面を広く使えるので便利です。
画面スクロールの同期

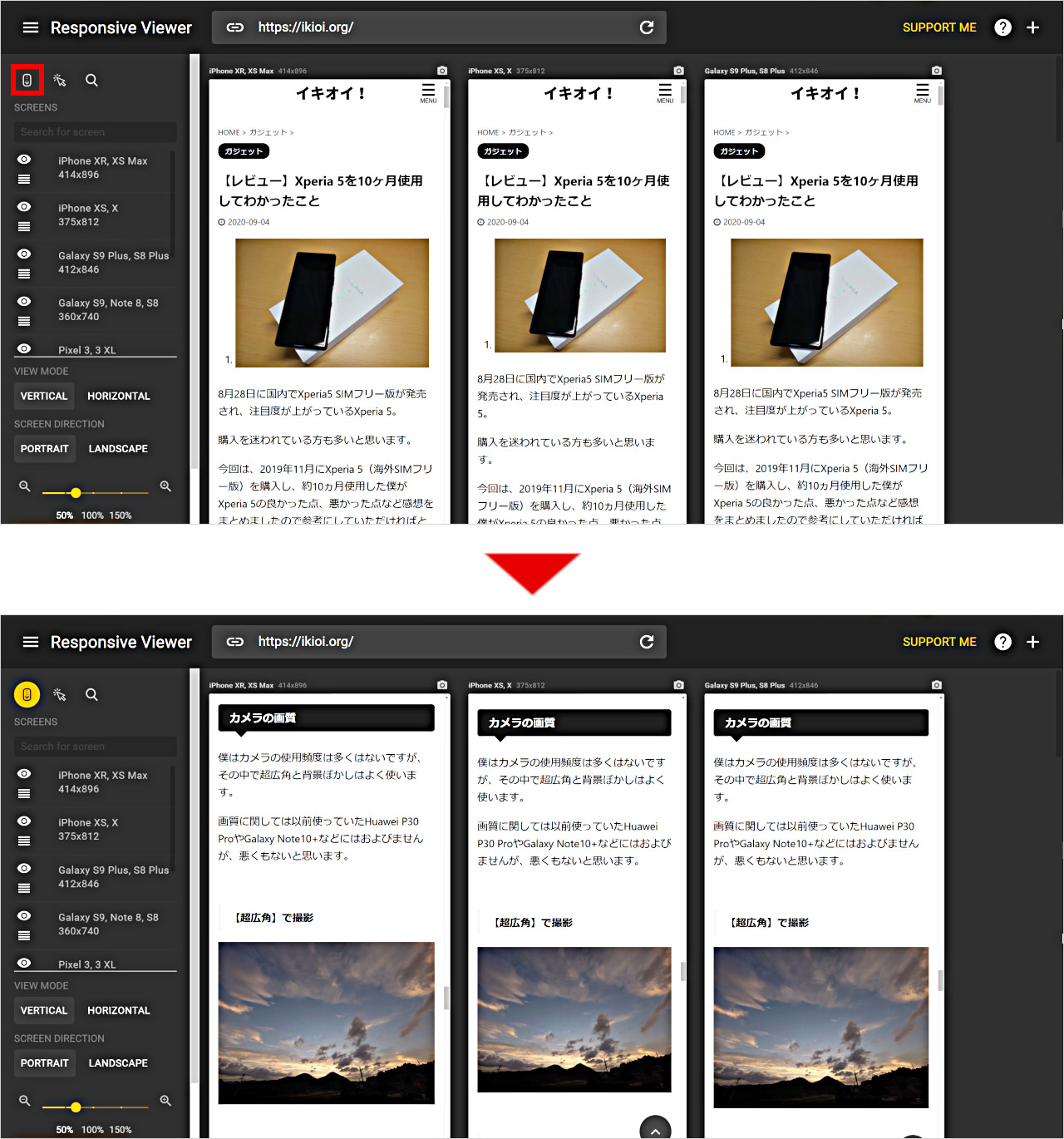
サイドバーの↓のマークをクリックすると、スクロールの同期のON・OFFの切り替えができます。
スクロールの同期がONの場合、表示されている全ての画面が同時にスクロールします。
画面クリックの同期

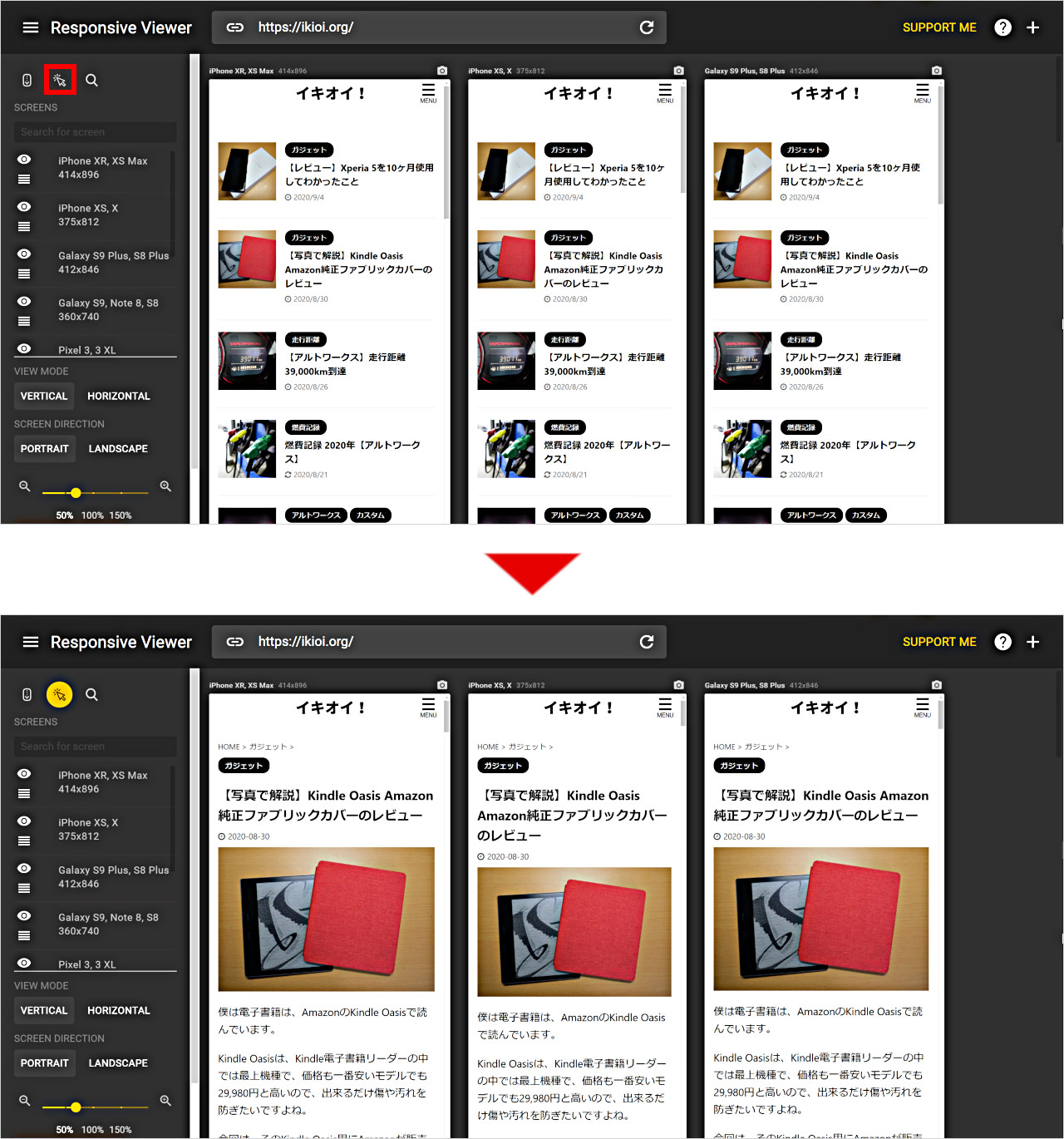
サイドバーのマウスポインタのマークをクリックすると、クリックの同期のON・OFFの切り替えができます。
クリックの同期がONの場合、表示されている全て画面で同じクリック操作になります。
(リンクをクリックすれば全てのページでリンク先に移動し、メニューをクリックすれば全てのページでメニューが表示される等)
要素の検索

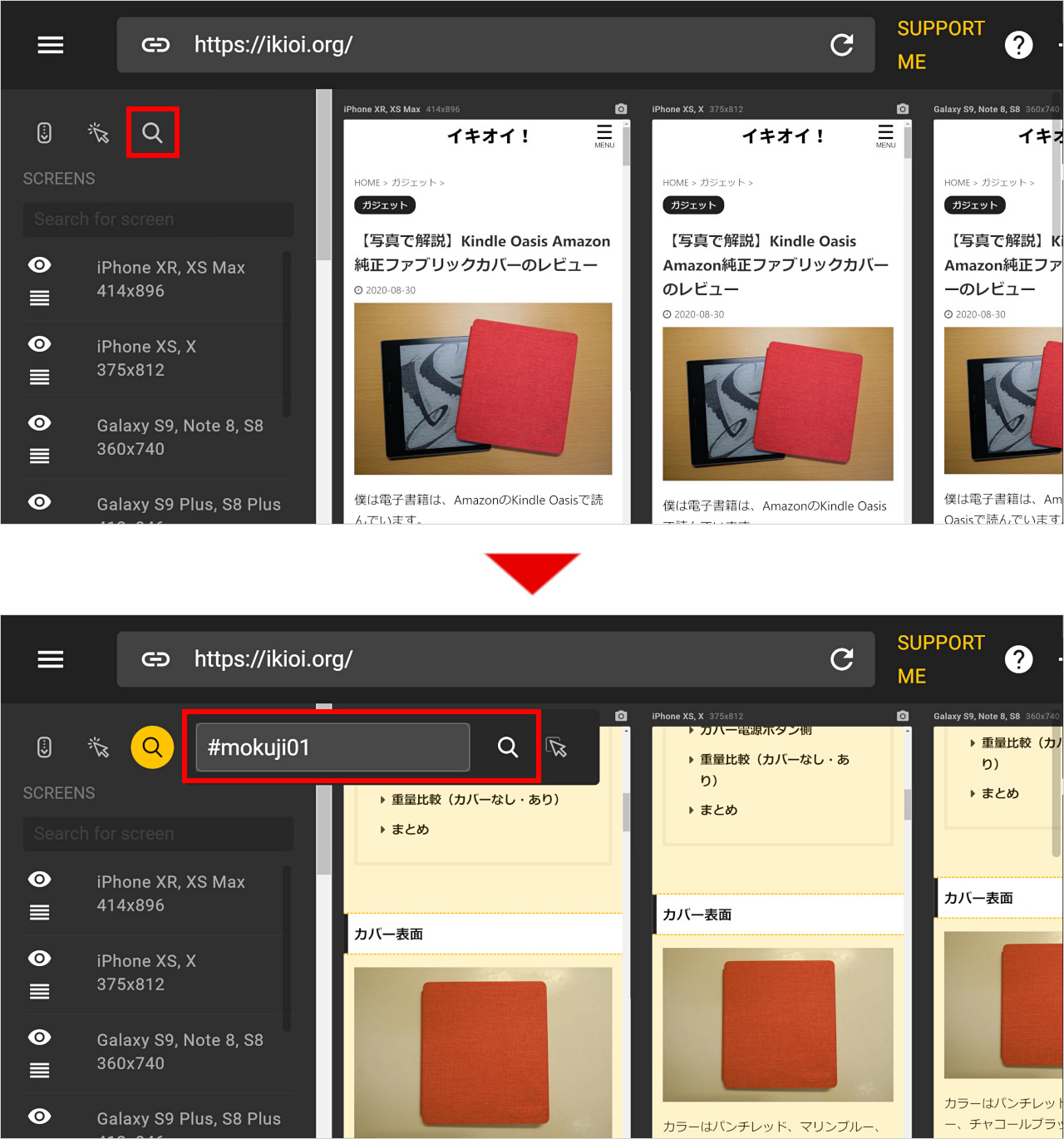
サイドバーの虫めがねのマークをクリックすると要素の検索ができます。
検索フォームが表示されたら、そこに検索したい要素を入力します。
例の写真では「#mokuji01」と入力し、CSSのIDセレクタを検索しています。
検索すると該当する部分が赤の破線枠で表示されます。
画面サイズの表示・非表示

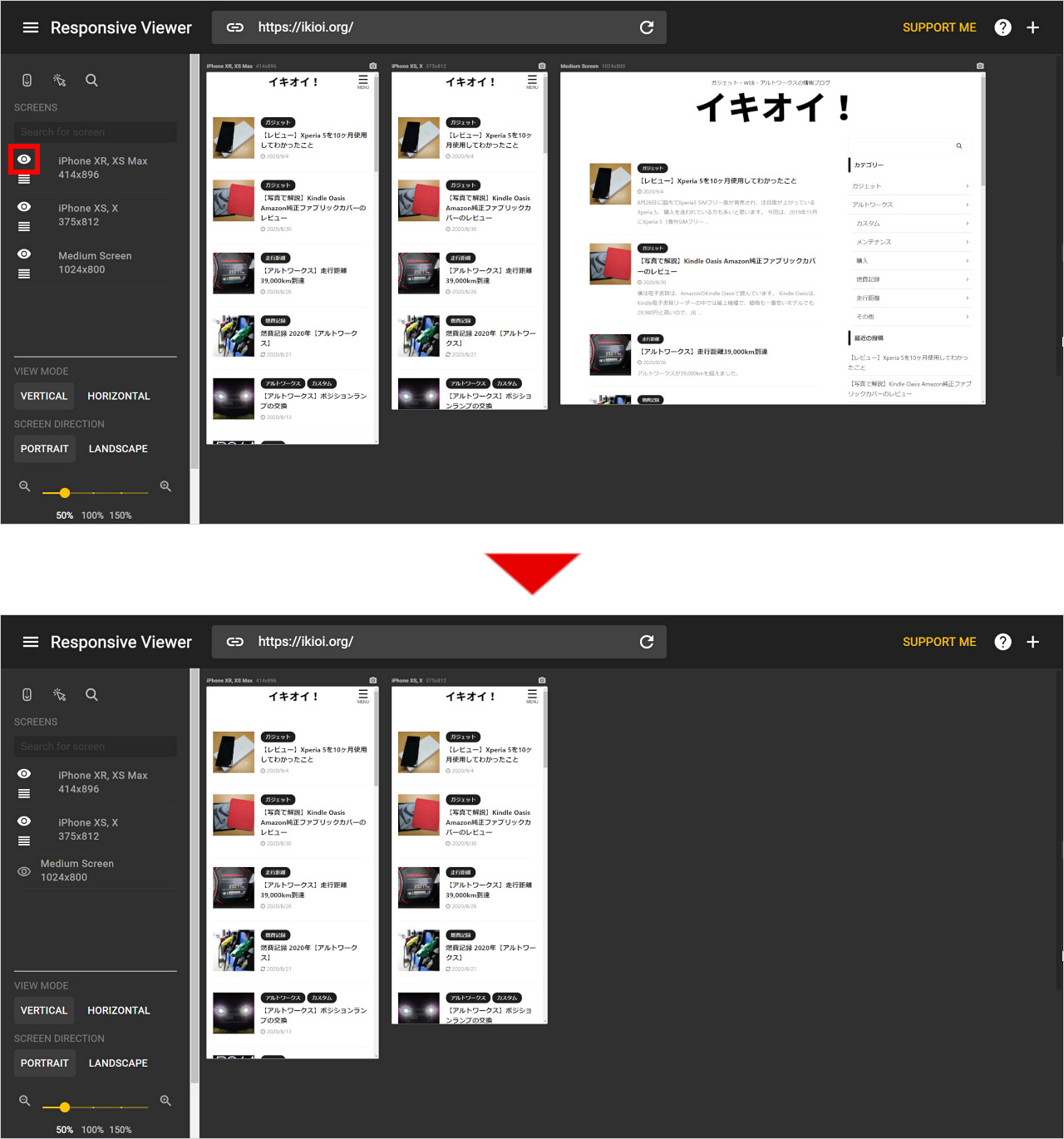
個々の画面サイズの左にある目のマークをクリックすると、その画面サイズの表示・非表示ができます。
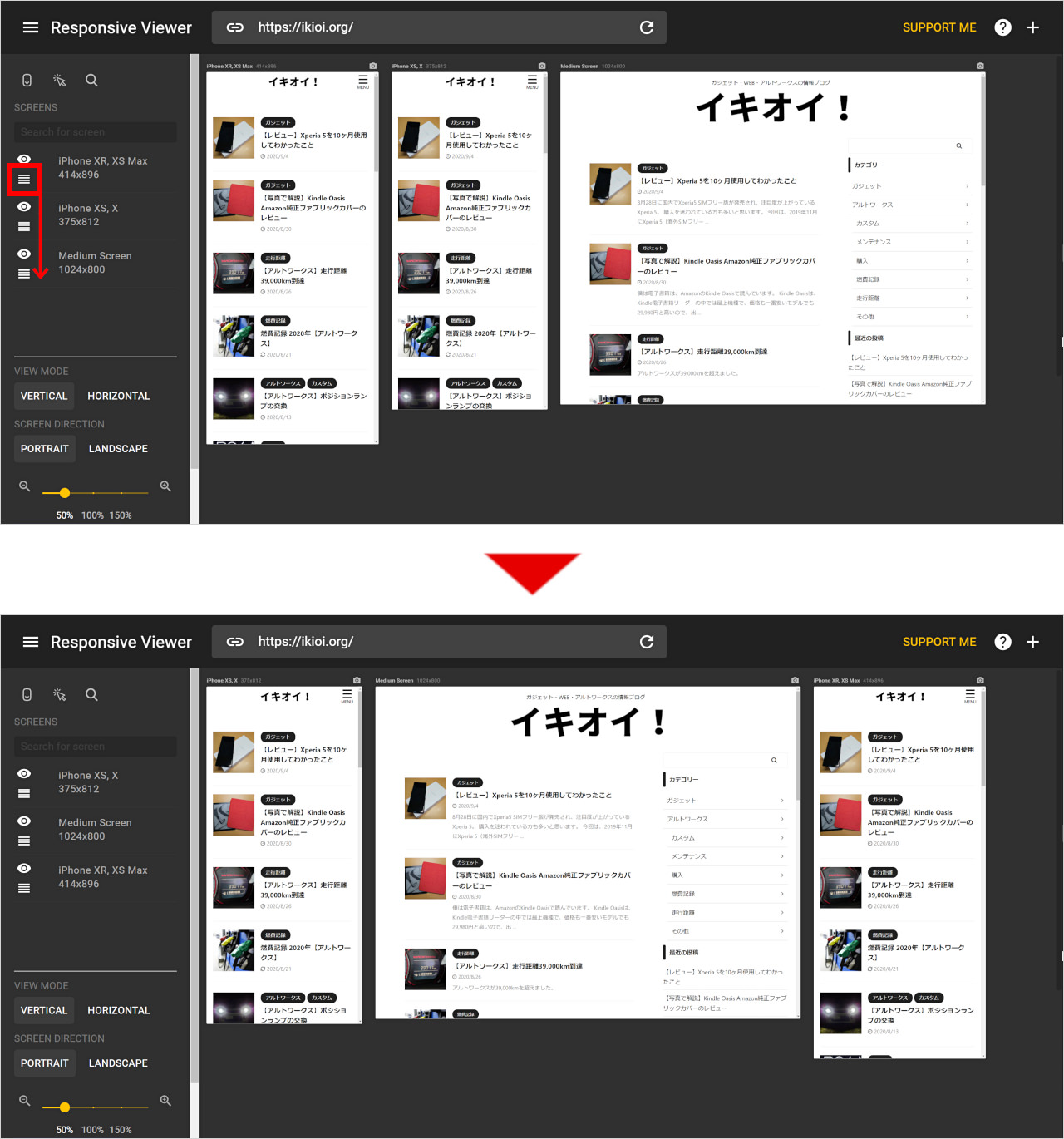
画面サイズの並び替え

個々の画面サイズの左にある三本線のマークをドラッグすると、画面サイズの並び替えができます。
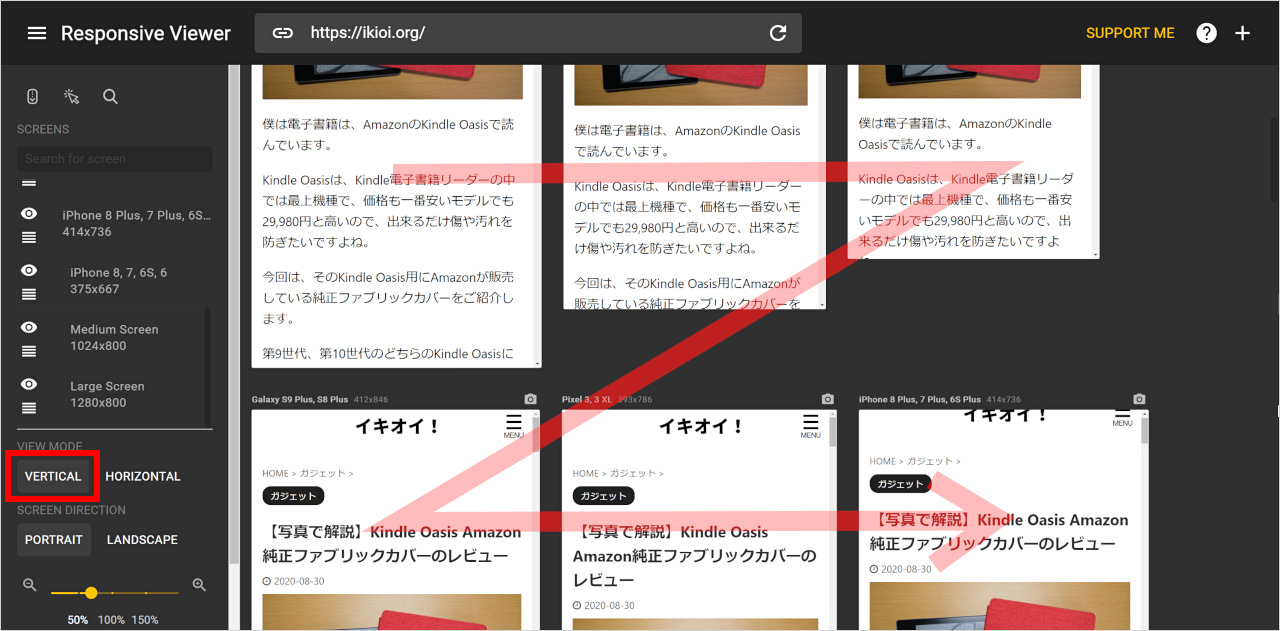
ビューモード:VERTICAL(縦列表示)

ビューモードを「VERTICAL」にすると、複数の画面がパソコンの1画面に収まらない場合、縦列表示され縦スクロールで全ての画面を見ます。
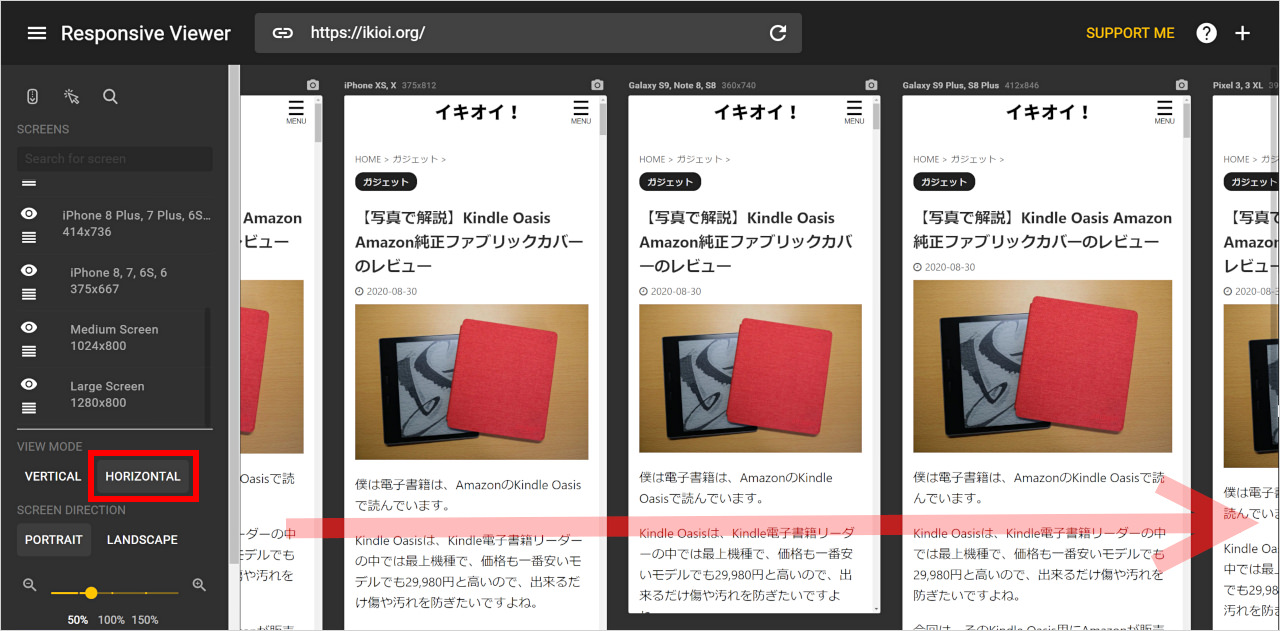
ビューモード:HORIZONTAL(横列表示)

ビューモードを「HORIZONTAL」にすると、複数の画面がパソコンの1画面に収まらない場合、横列表示され横スクロールで全ての画面を見ます。
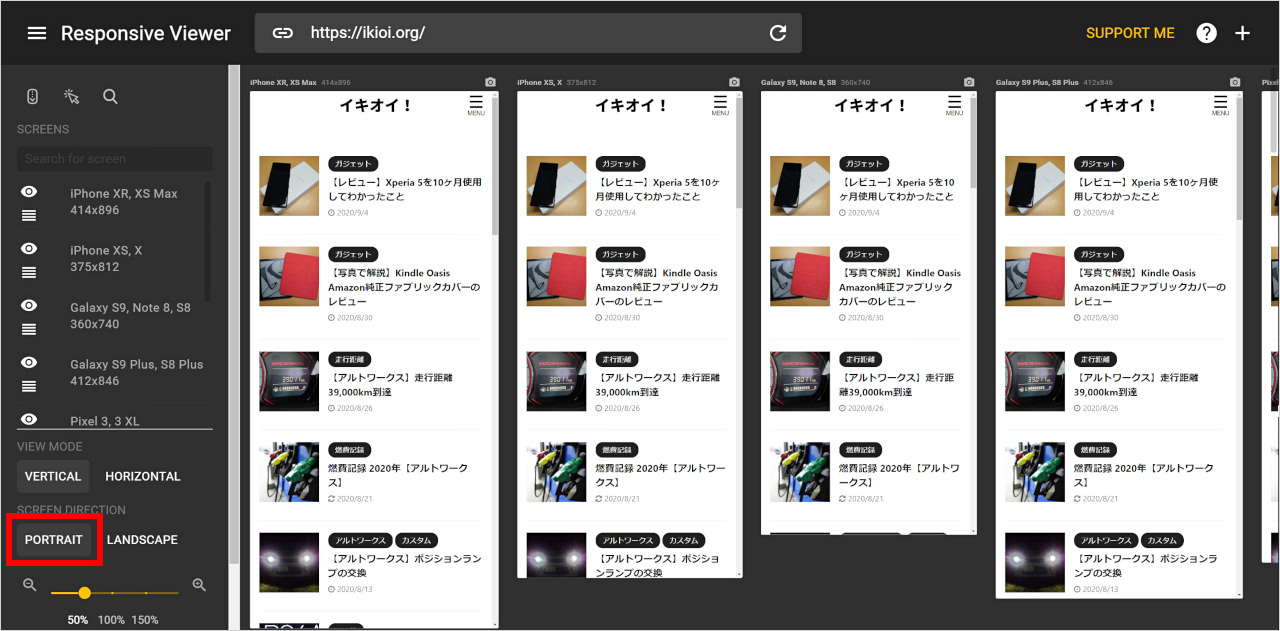
画面の向き:PORTRAIT(縦画面)

画面の向きを「PORTRAIT」にすると、縦画面表示になります。
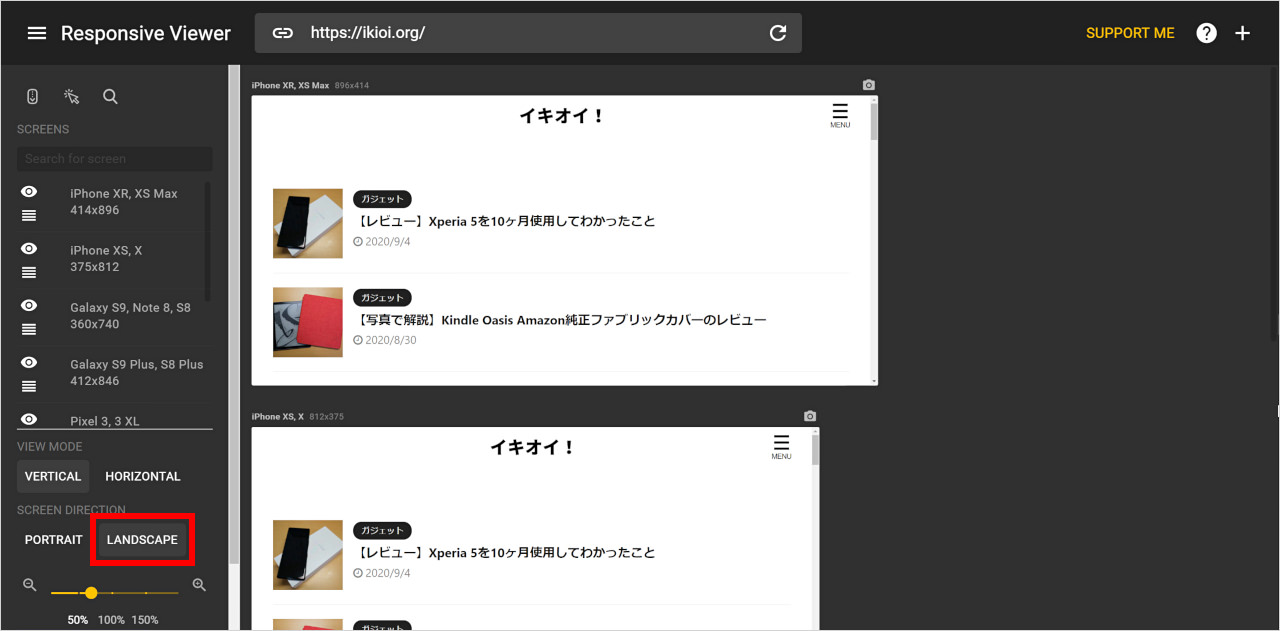
画面の向き:LANDSCAPE(横画面)

画面の向きを「LANDSCAPE」にすると、横画面表示になります。
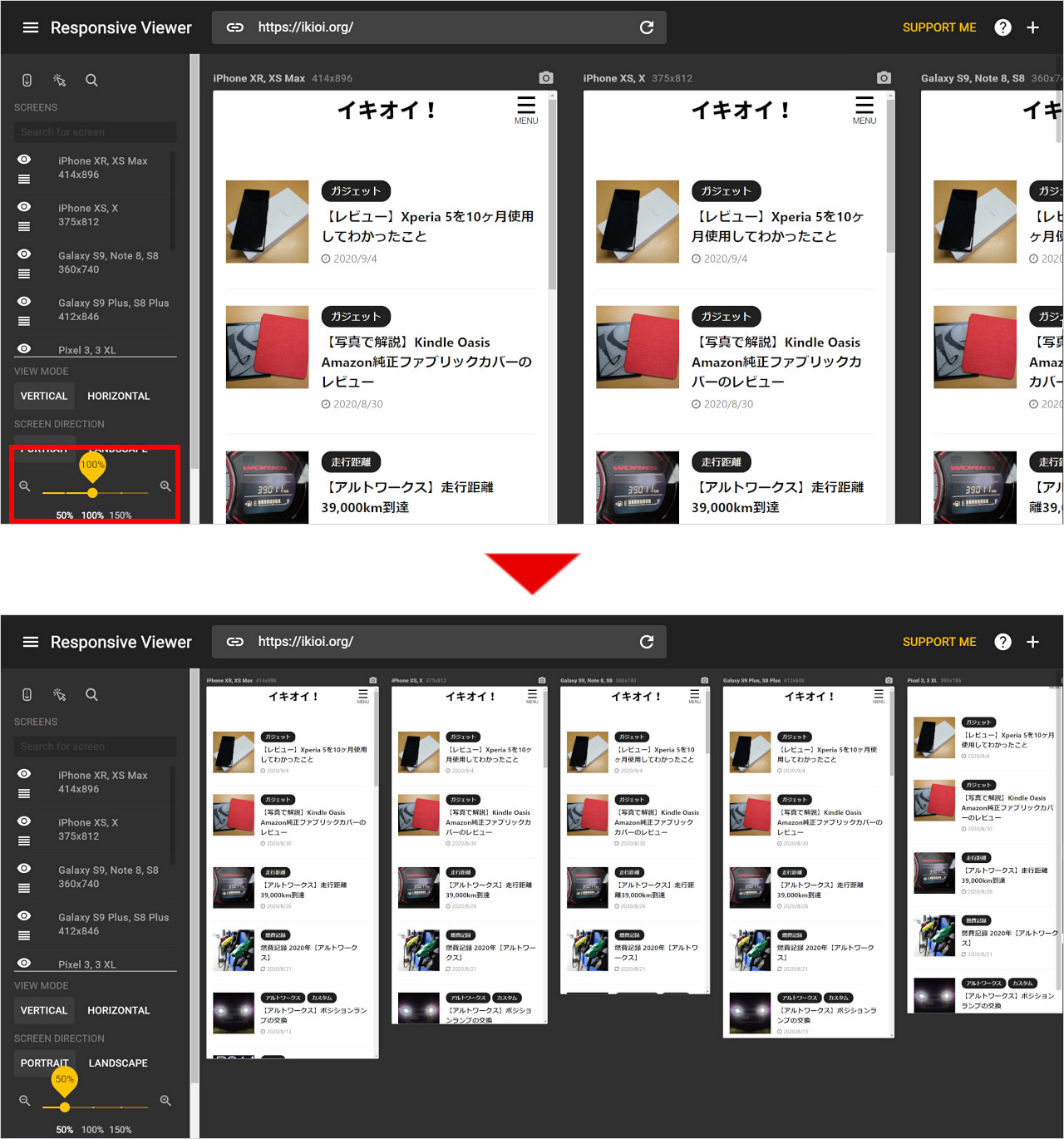
画面の拡大・縮小

サイドバーの左下にある虫めがねのスライダーで画面の拡大・縮小ができます。
縮小表示すると一画面にたくさんの画面サイズを表示できて、見やすくなります。
自分のスマホの画面サイズを追加
Responsive ViewerはデフォルトでiPhoneやSamsung Galaxy、Google Pixelの画面サイズしか登録されておらず、中には自分が使っているスマホの画面サイズがない場合もあります。
今回は僕が使っているXperia 5を例に登録してみたいと思います。

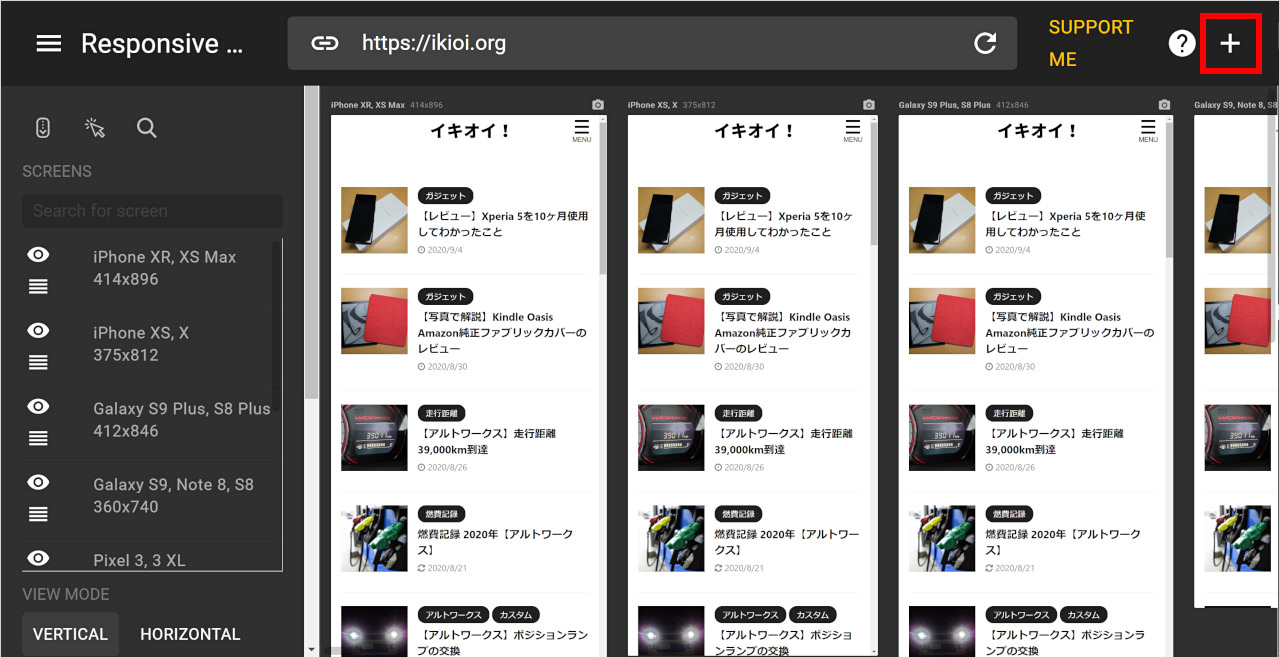
まず画面右上にある「+」マークをクリックします。

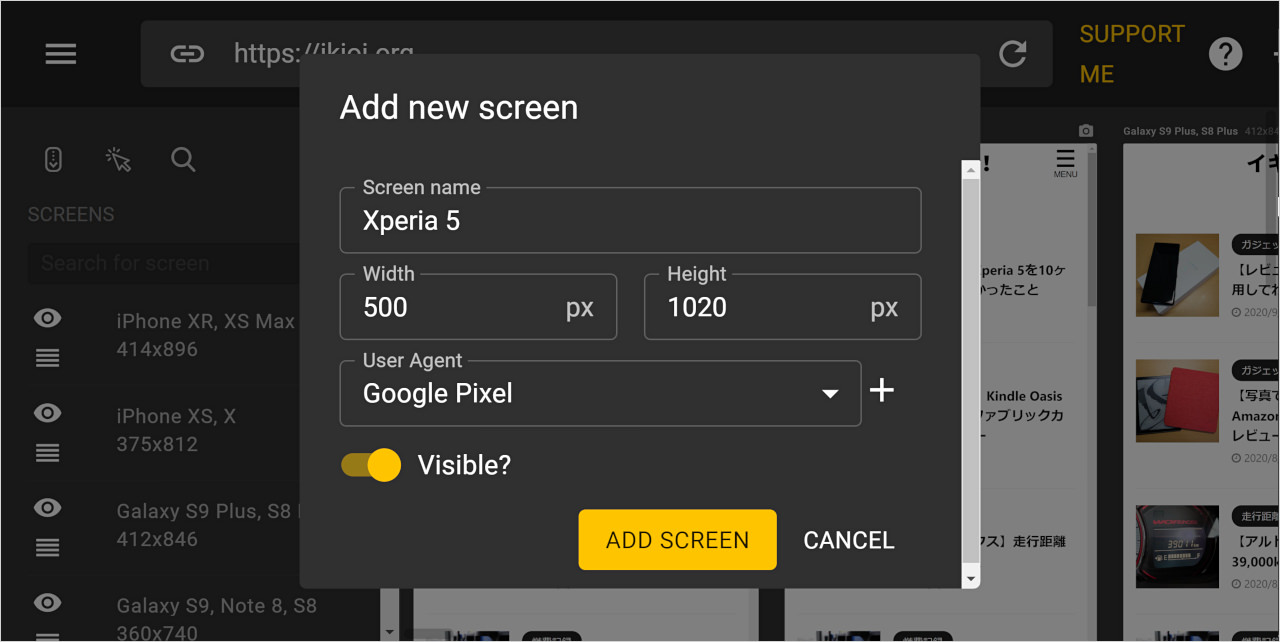
すると「Add new screen」という画面が表示されるので、そこに情報を入力していきます。
- Screen name
-
何でも構いません
- Width・Height
-
とりあえず適当な数値(Width:500px,Height:1000pxなど)を入れていったん登録を済ませます。その後、今回Responsive Viewerにとりあえず仮で登録した画面サイズと実際のスマホで同じページを表示させて、文字の折り返し位置などを比べながら、後述の登録変更方法で入力した数値を少しずつ増やしたり、減らしたりしてサイズを合わせてください。
- User Agent
-
iPhoneであれば「iPhone」、Androidであれば「Sumsung Phone」または「Google Pixel」を選んでください。表示するページがUser Agentによる表示の切り替えなどを行っていない場合、どれを選んでも構いません。
- Visible?
-
ONにします(OFFにすると画面サイズだけ登録され、表示はされません)
全ての情報を入力したら、「ADD SCREEN」をクリックして登録します。

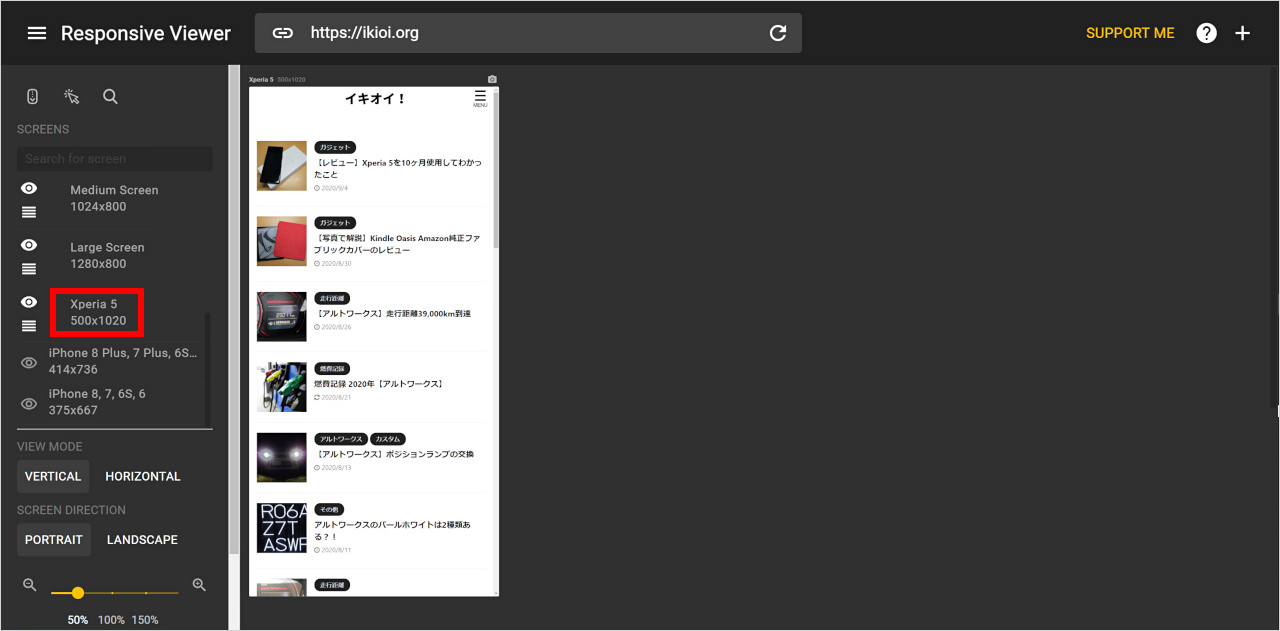
これで、先ほど入力した画面サイズが登録されました。
入力した内容を変更したい場合は、登録名と画面サイズのところをダブルクリックすると変更画面が表示され、変更できます。

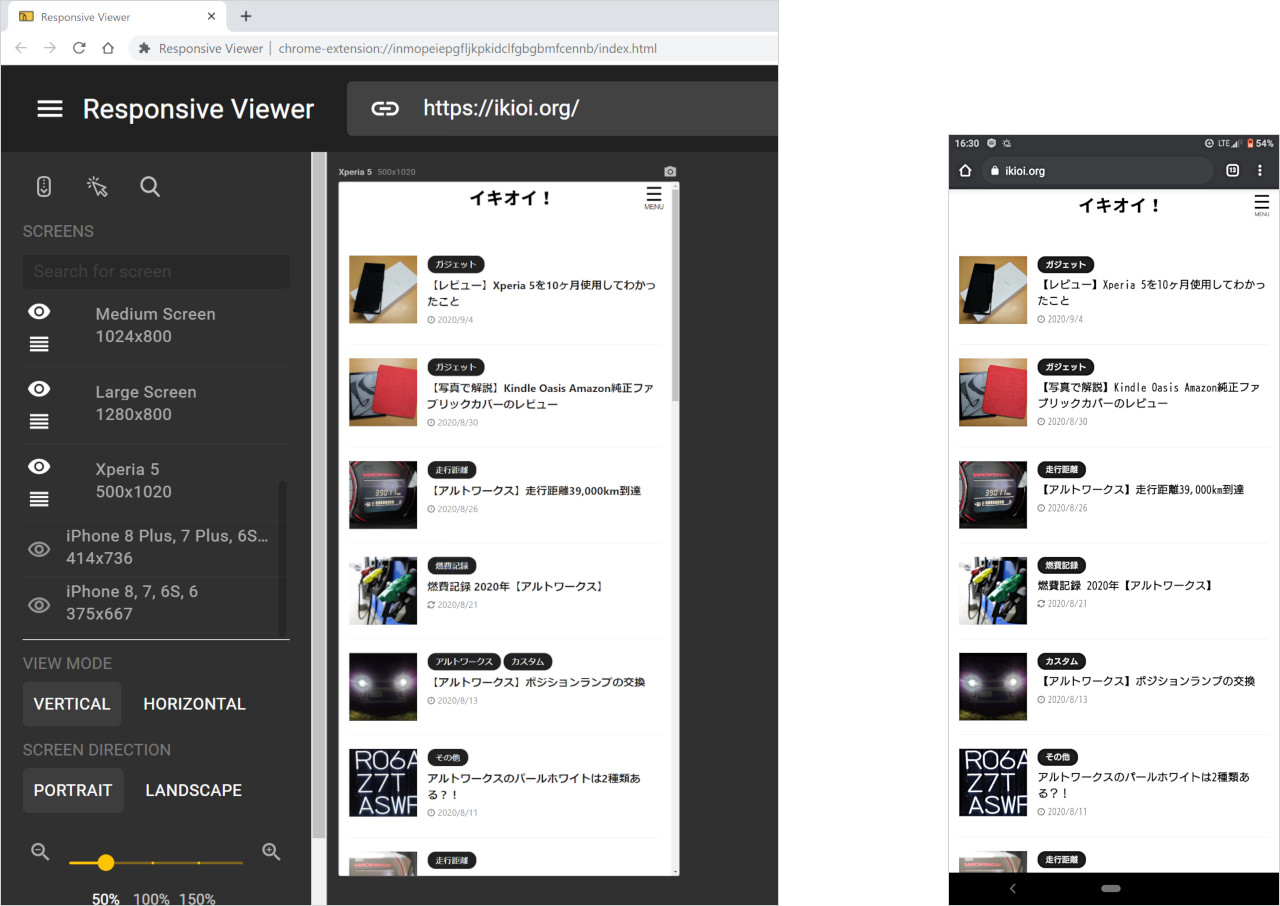
最後にResponsive Viewerに登録したXperia 5の画面サイズと実際のXperia 5のスマホの画面を比べてみます。
多少の違いはあるもののほぼ同じように表示されています。
まとめ
今回はスマホサイト確認の作業性アップの方法として、chromeブラウザの拡張機能「Responsive Viewer」を紹介しました。
スマホサイトの確認は、chromeブラウザのディベロッパーツールを使う方法もありますが、使うまでに何度もクリックしなければならないことや、開発者用の画面のため非常に見づらいです。
その点、このResponsive Viewerはワンクリックですぐに確認できますし、表示方法も簡単で複数の画面をまとめて表示することもできます。
chromeブラウザでホームページやブログを更新する場合、更新しているページのタブとは別に、もう一つのタブでResponsive Viewerを立ち上げておいて、更新したらResponsive Viewerのタブに切り替えて、ページをリロードすれば、すぐにスマホサイトの確認ができます。
パソコンとスマホを行ったりきたりしているよりも、作業しているパソコンで全て行った方が早くて効率的です。