
ブログで使っているアフィリエイトタグが増えてくると管理が大変です。
以前、「Shortcoder」というプラグインを使ってアフィリエイトタグを管理する方法をご紹介しましたが、今回はプラグインを使わずにWordPressのfunctions.phpというPHPファイルを使って管理する方法をご紹介します。
アフィリエイトタグの管理をしたいけどプラグインをたくさんインストールしているので、これ以上プラグインを増やしたくない。
プラグインを使わず、シンプルに管理したい。
このような疑問にお答えします。
今回は一般的なアフィリエイトタグの場合とカッテネ(物販アフィリエイトツール)のアフィリエイトタグの場合の2つをご紹介します。
一般的なアフィリエイトタグの場合
下記のようなアフィリエイトタグの場合をご紹介します。
<a href="https://www.infotop.jp/click.php?aid=xxxxxx&iid=75194" rel="sponsored">WordPressテーマ 「WING(AFFINGER5)」</a>手順としては、
- ショートコードでアフィリエイトタグを表示するPHPコードを作成
- functions.phpにPHPコードを書く
- 記事投稿画面にショートコードを書く
の順序になります。
1. ショートコードでアフィリエイトタグを表示するPHPコードを作成
まずテキストエディタなどでアフィリエイトタグをショートコードで呼び出せるようにPHPコードを作成します。
add_shortcode('ショートコード名', function (){
return 'アフィリエイトタグ';
});上のPHPコードのadd_shortcode()はWordPressの関数で、ショートコードでアフィリエイトタグを呼び出すというものです。
- ショートコード名
-
その名の通りショートコードの名前です。半角英数字とハイフン、アンダーバーを使用できます。すでに存在するショートコード名と同じ名前にしないでください。
- アフィリエイトタグ
-
アフィリエイトタグを入力します。
add_shortcode('affinger5', function (){
return '<a href="https://www.infotop.jp/click.php?aid=xxxxxx&iid=75194" rel="sponsored">WordPressテーマ 「WING(AFFINGER5)」</a>';
});先ほどのPHPコードにショートコード名とアフィリエイトタグを設定した画像です。
例では、ショートコード名に「affinger5」、アフィリエイトタグにこのブログのテーマであるAFFINGER5のアフィリエイトのテキストリンクを入れました。
PHPコードが作成できたら、クリップボードにコピーしておきます。
2. functions.phpにPHPコードを書く


次に先ほど作成したPHPコードをfunctions.phpに貼り付けます。
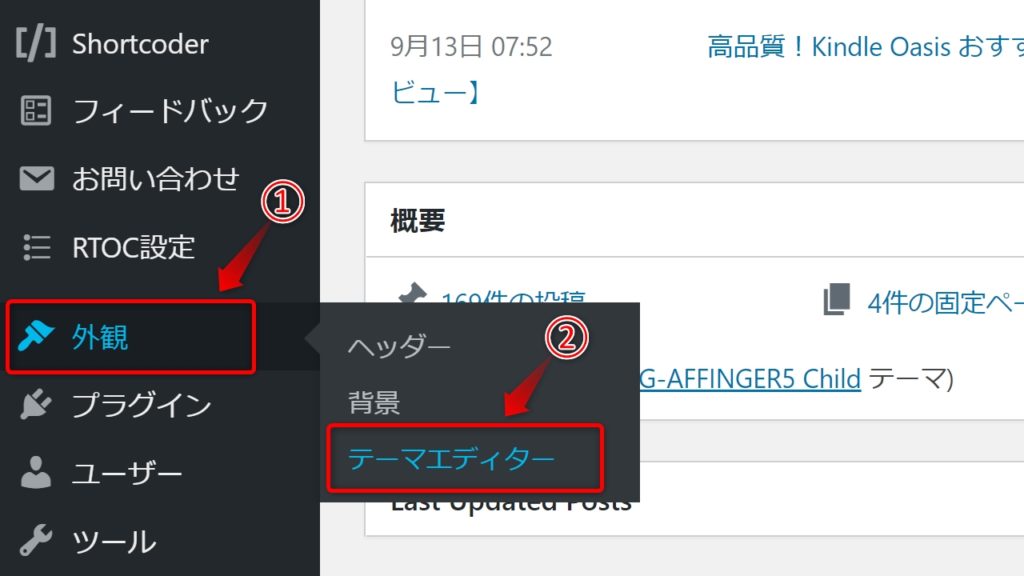
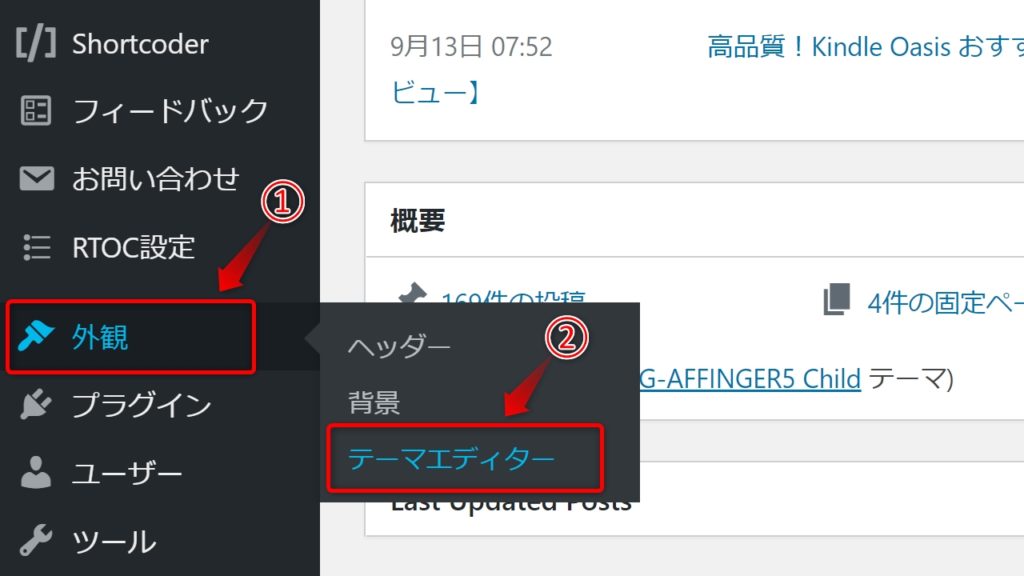
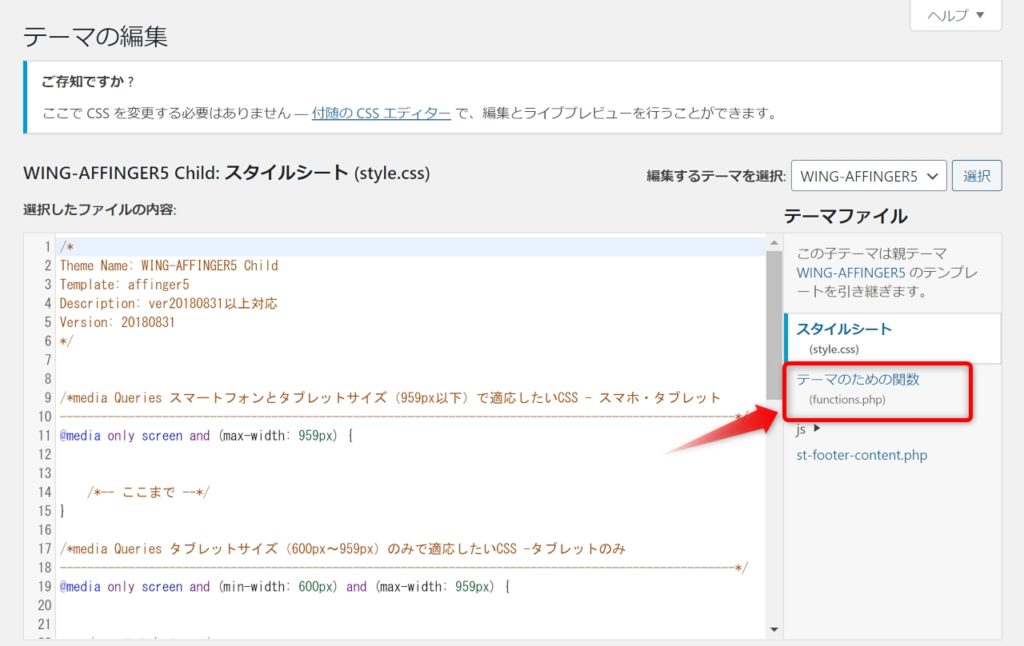
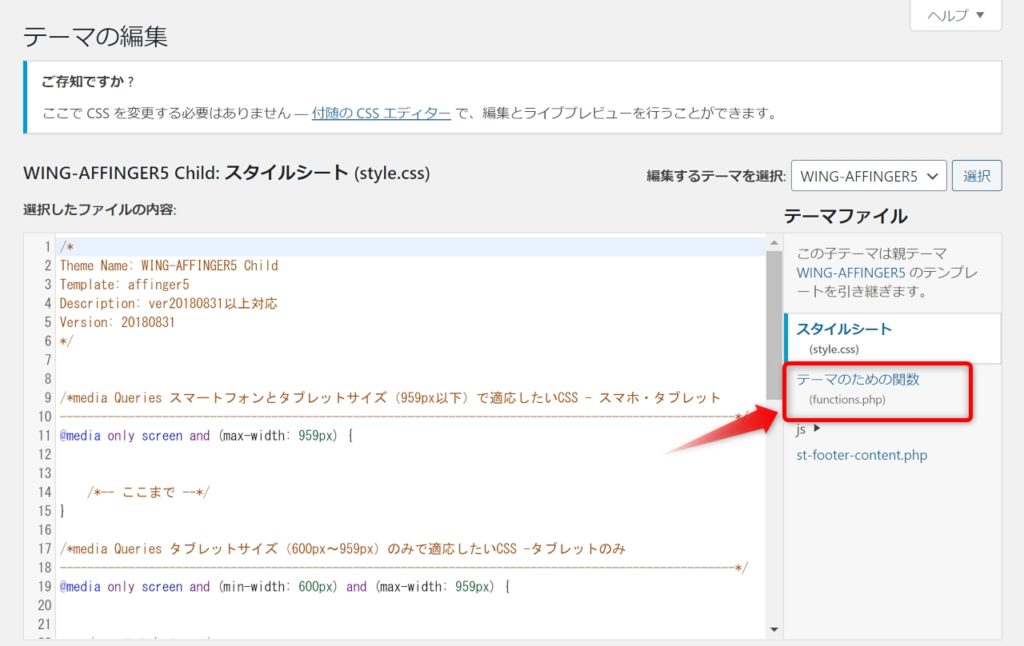
やり方は、WordPressの管理画面のサイドメニュー→から、外観→テーマエディータ―の順にクリックします。


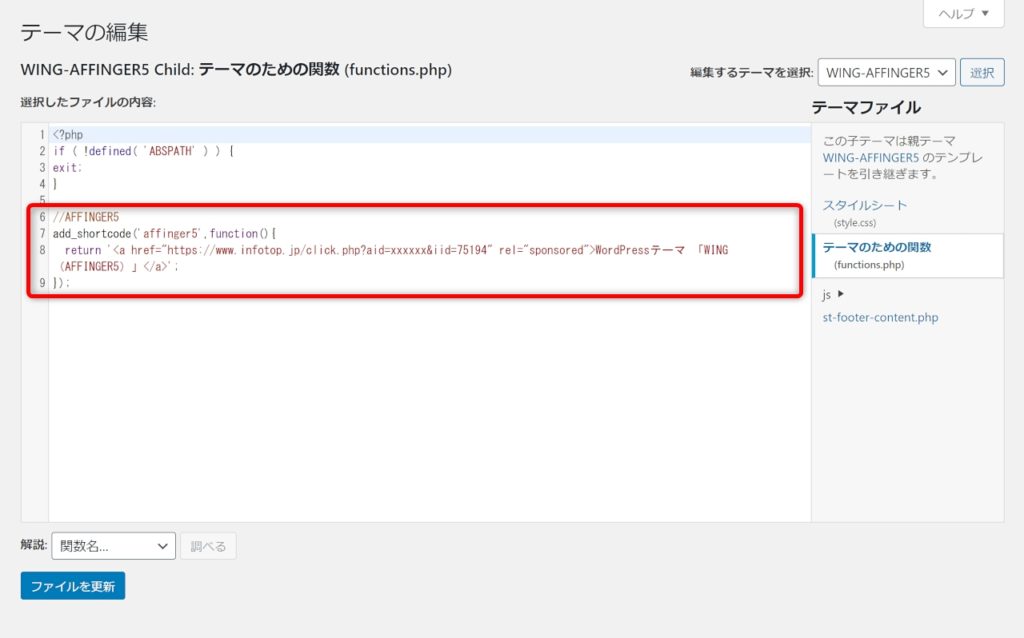
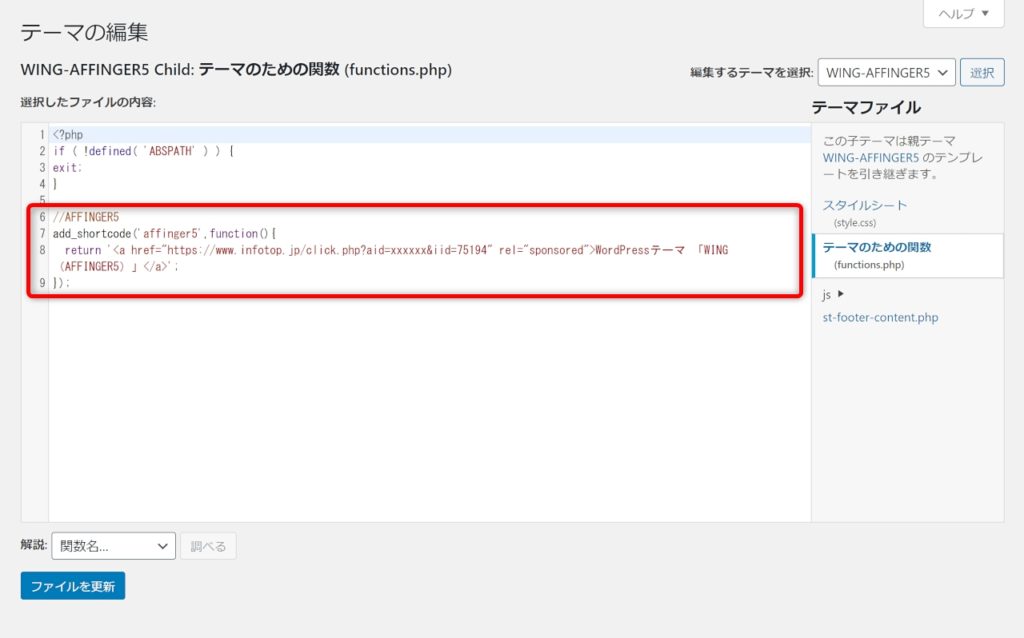
「テーマの編集」の画面になったら、画面の右にある「テーマのための関数(functions.php)」の部分をクリックします。


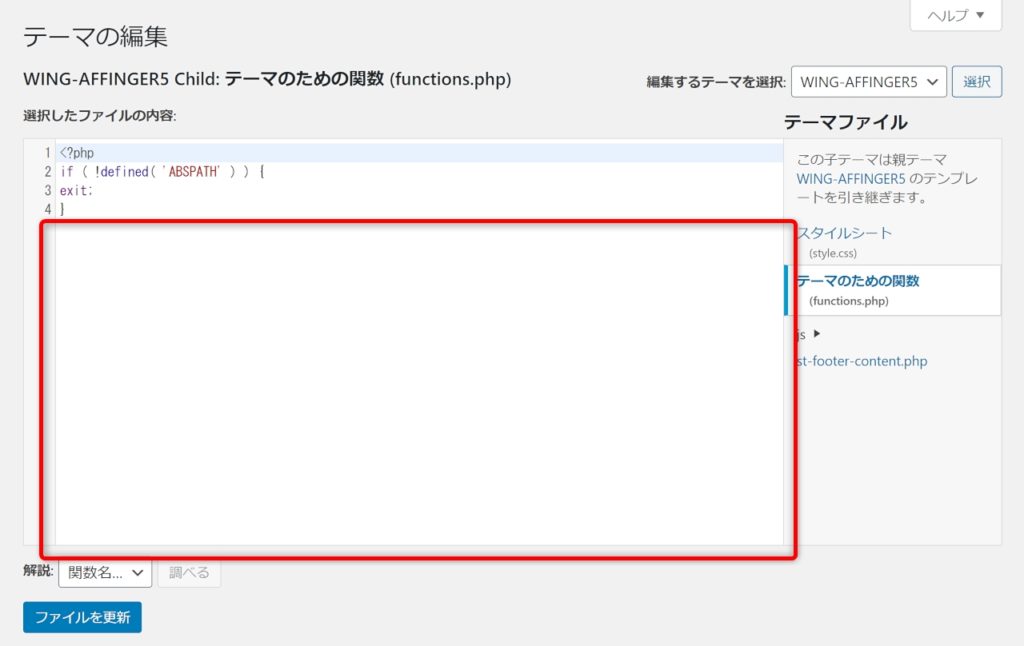
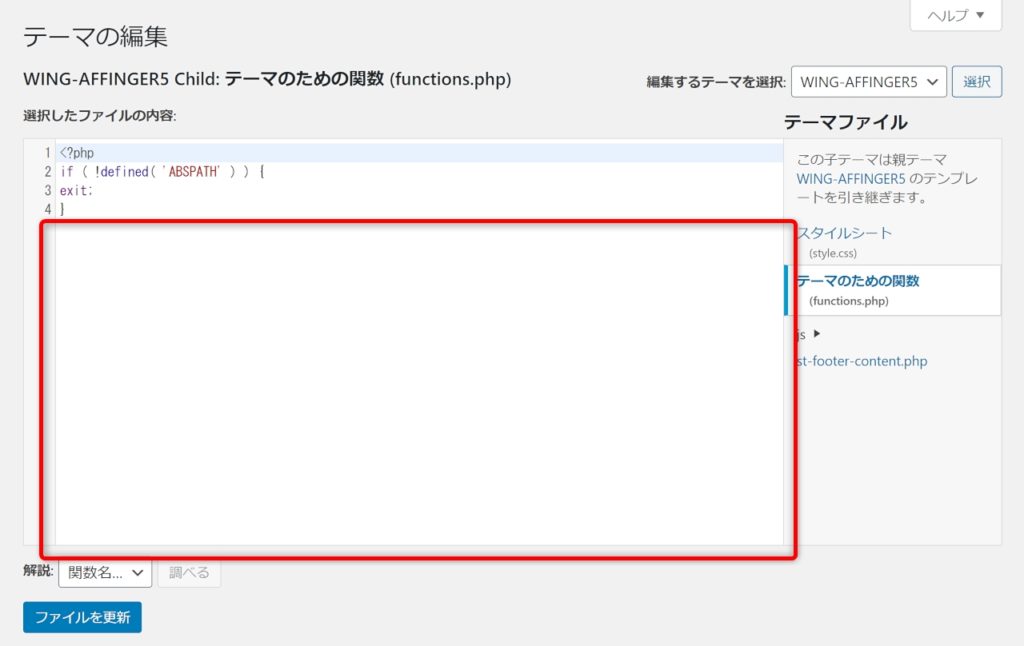
赤枠の部分に先ほど作成したPHPコードをペースト、または入力します。


作成したPHPコードをfunctions.phpにペーストした画像です。


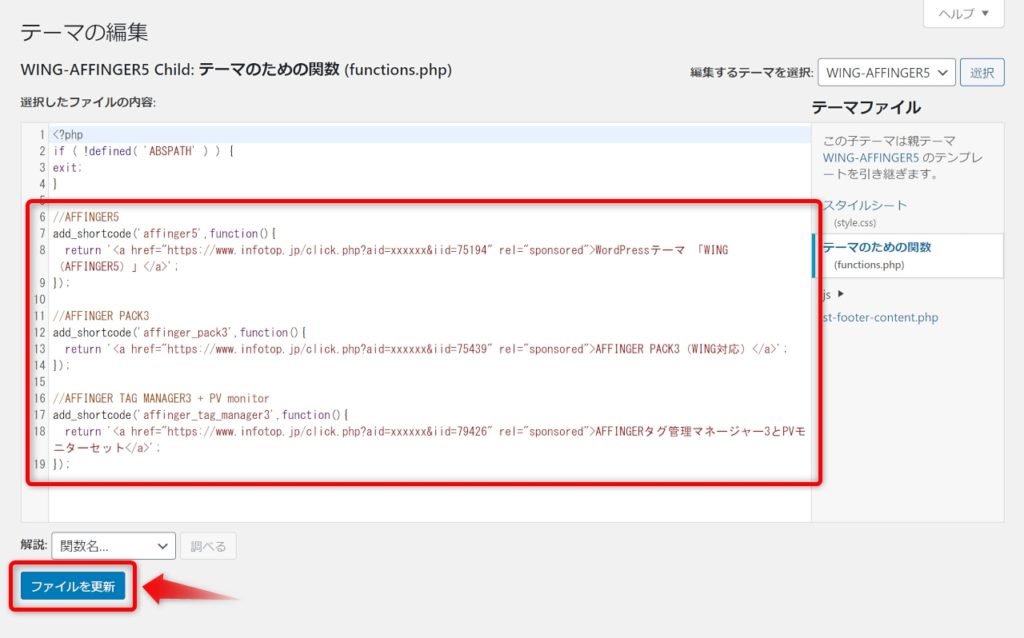
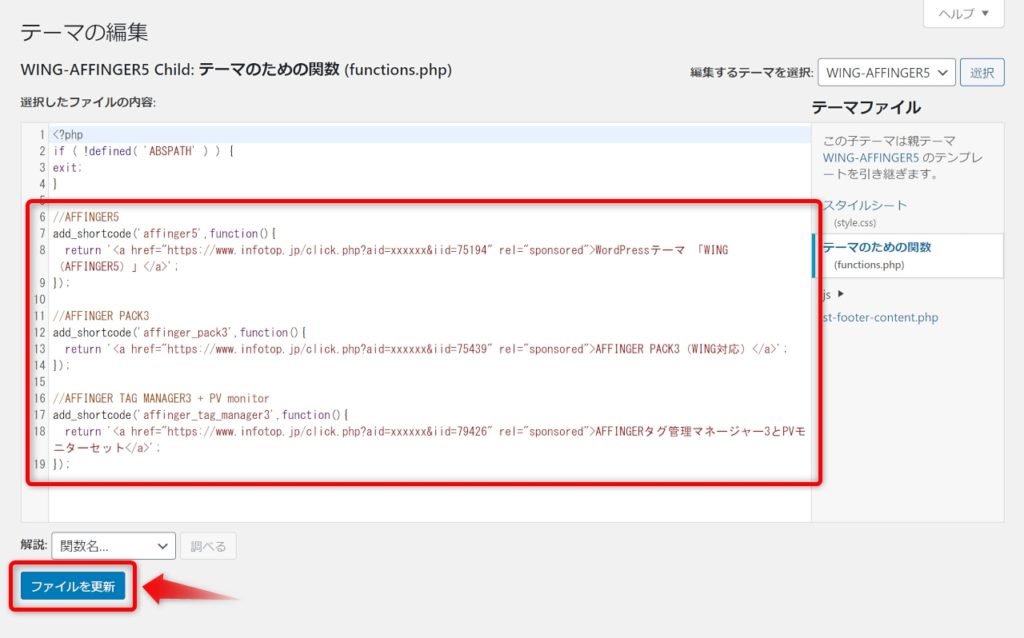
このfunctions.phpにさらに他のアフィリエイトタグを呼び出すPHPコードを書いてみましょう。
画像のようにコメントをつけて書いていけば、アフィリエイトタグが複数ある場合に見やすくなります。
PHPコードが書き終わったら、「ファイルを更新」をクリックしてfunctions.phpを保存します。
3. 記事投稿画面にショートコードを書く


次に記事投稿画面に前項の1.でfunctions.phpに書いたアフィリエイトタグを呼び出すショートコードを書きます。
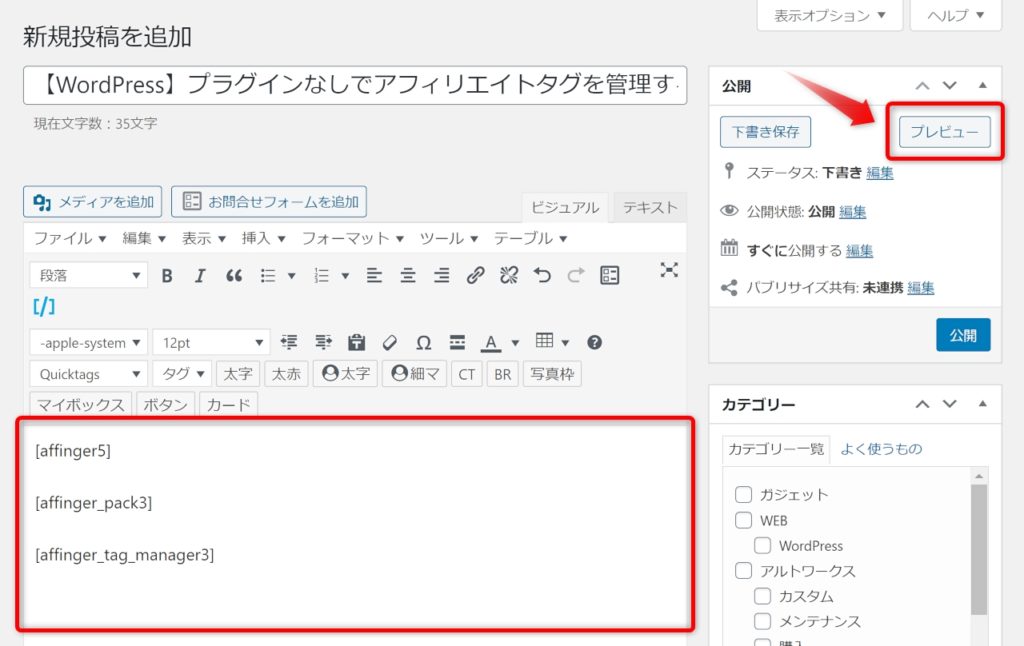
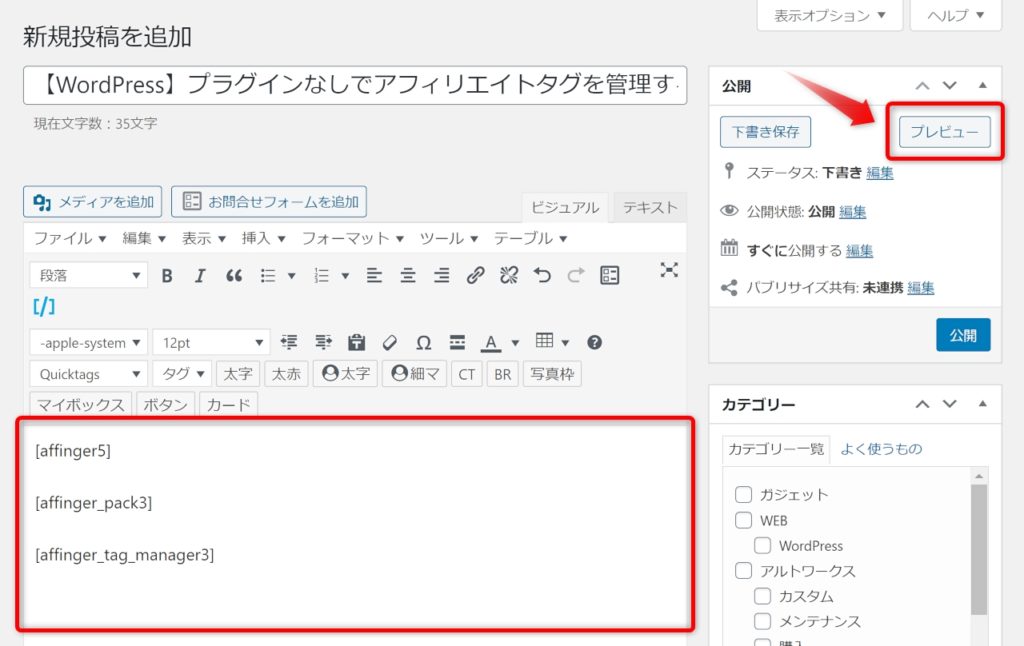
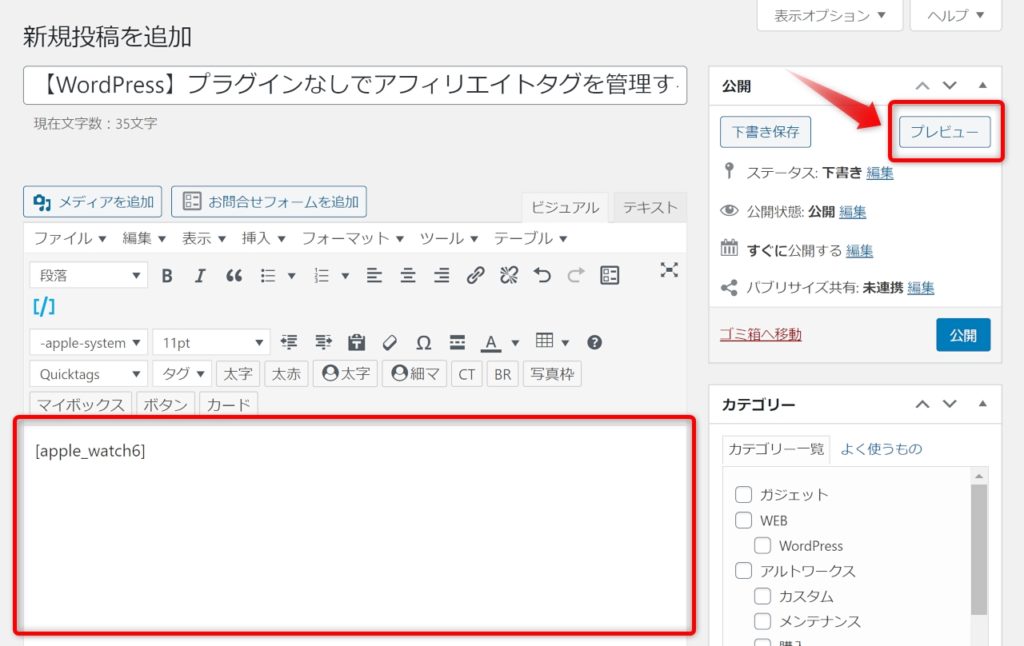
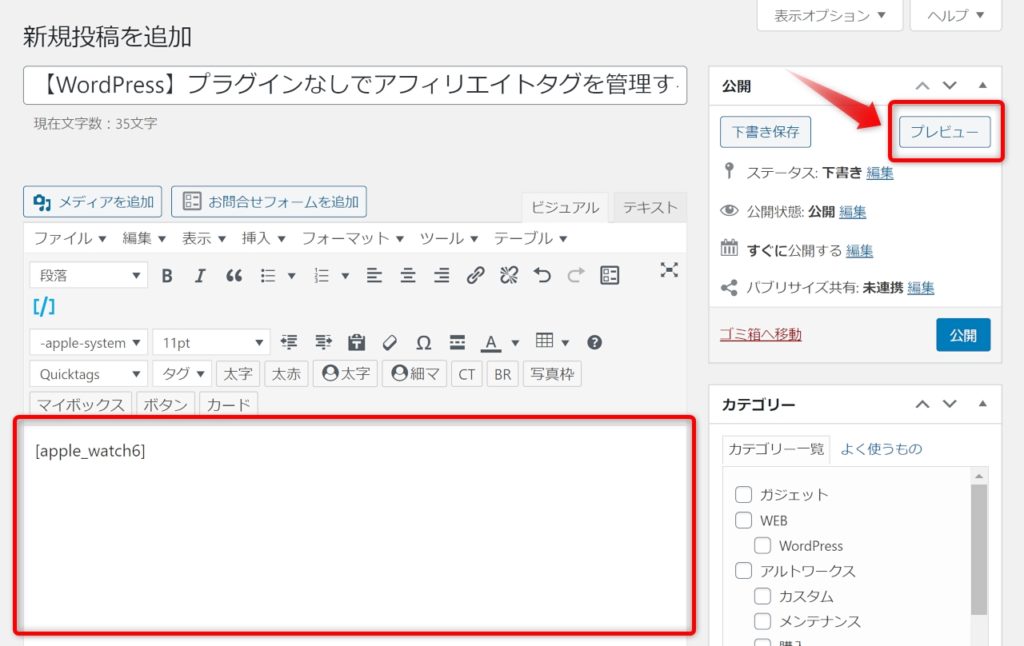
ショートコードは、画像のように[](角括弧)で挟んで書きます。
ショートコードが書けたらプレビューをクリックして確認します。


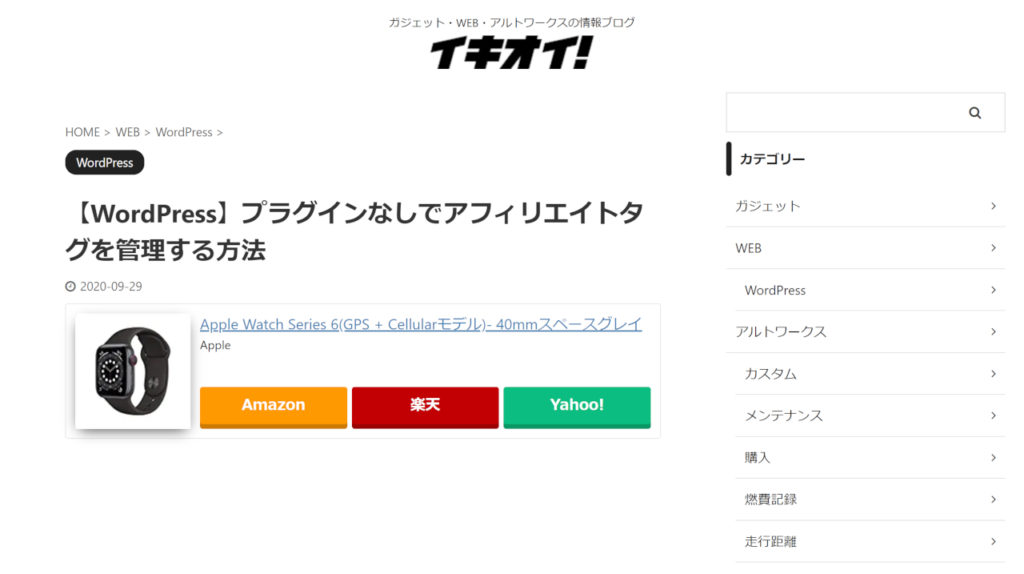
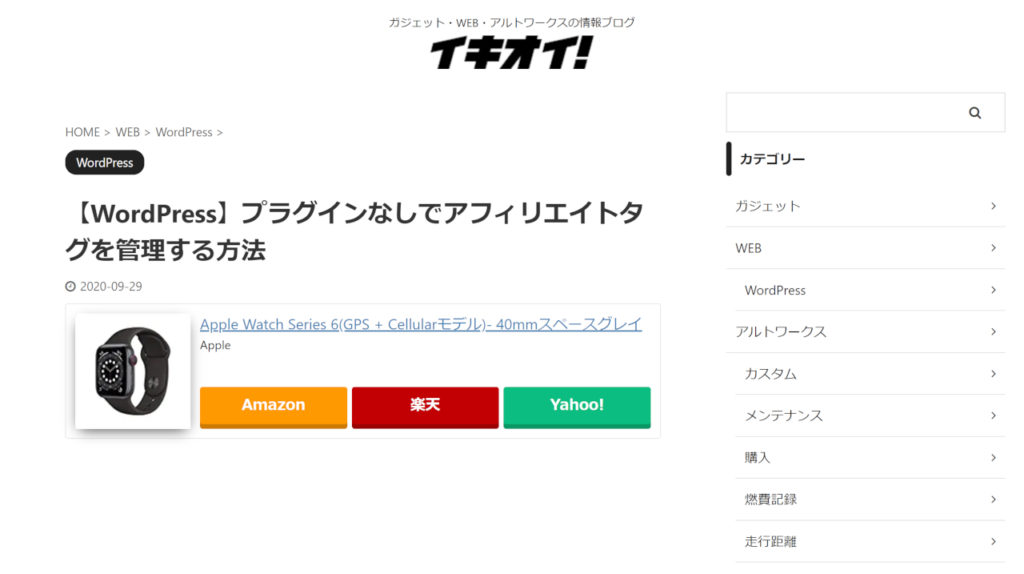
functions.phpに書いたアフィリエイトタグが表示されました。
このようにfunctions.phpにアフィリエイトタグのPHPコードを追加していけば、プラグインを使わなくても管理ができます。
カッテネのアフィリエイトタグの場合(ショートコードの入れ子)
続いて、カッテネのアフィリエイトタグの場合を紹介します。
[[kattene]
{
"image": "https://images-fe.ssl-images-amazon.com/images/I/41SId+tcRYL._SL160_.jpg",
"title": "Apple Watch Series 6(GPS + Cellularモデル)- 40mmスペースグレイ",
"description": "Apple",
"sites": [
{
"color": "orange",
"url": "https://af.moshimo.com/af/c/click?a_id=xxxxxxx",
"label": "Amazon",
"main": "true"
},
{
"color": "red",
"url": "https://af.moshimo.com/af/c/click?a_id=xxxxxxx",
"label": "楽天"
},
{
"color": "green",
"url": "//ck.jp.ap.valuecommerce.com/servlet/referral?sid=xxxxxxx",
"label": "Yahoo!"
}
]
}
[/kattene]]カッテネのコードは上の例のように囲み型のショートコードで書かれています。


ただ問題があり、先ほどの一般的なアフィリエイトタグの場合と同じようにfunctions.phpにadd_shortcode()でショートコードを定義してショートコードで呼び出す場合、ショートコードの中にショートコードがある状態(ショートコードの入れ子)になり、上の画像のようにカッテネのコードがそのまま表示されてしまいます。
//Apple Watch 6
add_shortcode('apple_watch6',function(){
return do_shortcode ('[[kattene]
{
"image": "https://images-fe.ssl-images-amazon.com/images/I/41SId+tcRYL._SL160_.jpg",
"title": "Apple Watch Series 6(GPS + Cellularモデル)- 40mmスペースグレイ",
"description": "Apple",
"sites": [
{
"color": "orange",
"url": "https://af.moshimo.com/af/c/click?a_id=xxxxxxx",
"label": "Amazon",
"main": "true"
},
{
"color": "red",
"url": "https://af.moshimo.com/af/c/click?a_id=xxxxxxx",
"label": "楽天"
},
{
"color": "green",
"url": "//ck.jp.ap.valuecommerce.com/servlet/referral?sid=xxxxxxx",
"label": "Yahoo!"
}
]
}
[/kattene]]');
});
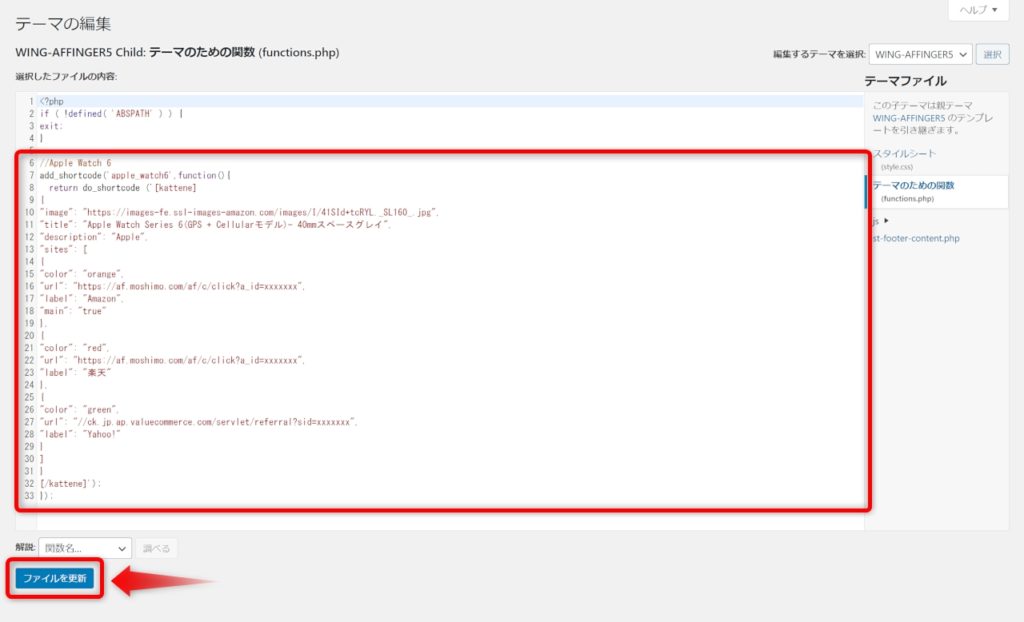
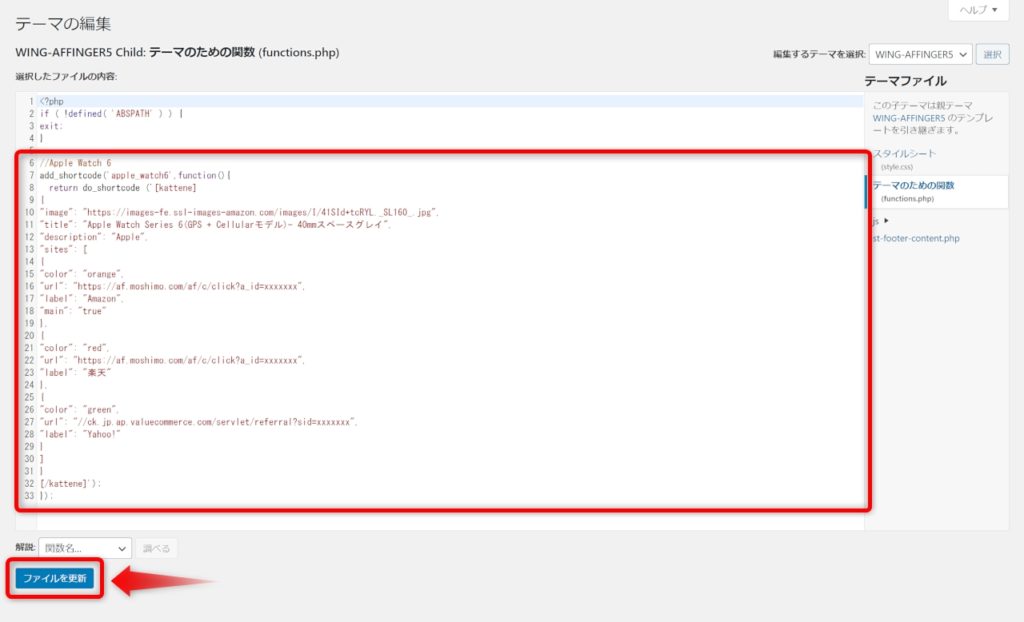
アフィリエイトタグの中にショートコードがある場合は、上の画像のようにdo_shortcode()関数を使うことでショートコードの入れ子の状態でも正しく表示することができます。
例ではカッテネでApple Watch 6のアフィリエイトタグを作成し、ショートコード名を「apple_watch6」としています。


functions.phpに先ほど作成したPHPコードを入力します。
PHPコードを入力し終えたら、「ファイルを更新」をクリックして保存します。


記事投稿画面にショートコードを入力して、「プレビュー」をクリックします。


カッテネのアフィリエイトタグが正しく表示されました。
これでカッテネのようにショートコードを使用するアフィリエイトタグも表示することができました。