
ブログでアフィリエイトをされている方は複数のページで同じ商品のアフィリエイトタグを使うことがあると思います。
アフィリエイトタグの種類やページ数が少ないうちは、ページ毎にアフィリエイトタグを書いても良いのですが、アフィリエイトタグが何種類もあって、ページも増えてくると管理が難しくなります。
もしアフィリエイトタグのリンク先や記述方法に変更があった場合、ひとつひとつのページを書き直さなければならなくなり、修正作業が大変です。
WordPressでブログ運営をされている方向けに、ShortcoderというWordPressのプラグインを使って簡単にアフリエイトリンクを管理する方法をご紹介します。
Shortcoderのメリット

アフィリエイトタグの管理方法は、Shortcoderプラグインの他にfunctions.phpを使う方法やWordPressのテーマ(Cocoonなど)に標準でついているタグ管理機能を使う方法があります。
それらと比較してShortcoderプラグインで管理するメリットとして次のようなことが挙げられます。
- プラグインの管理画面からアフィリエイトタグを一覧で確認でき、新規作成、追加、削除など容易に行える
- 記事投稿画面で1クリックでアフィリエイトタグのショートコードを挿入できる
- PHPファイルを直接編集することがないので、PHP編集ミス等でWordPressが正常に動作しなくなる可能性がない
- アフィリエイトタグ管理機能のないWordPressのテーマでも使用できる
- ショートコードの入れ子が簡単にできる(ショートコードの中にショートコードが書ける)
Shortcoderのインストール方法

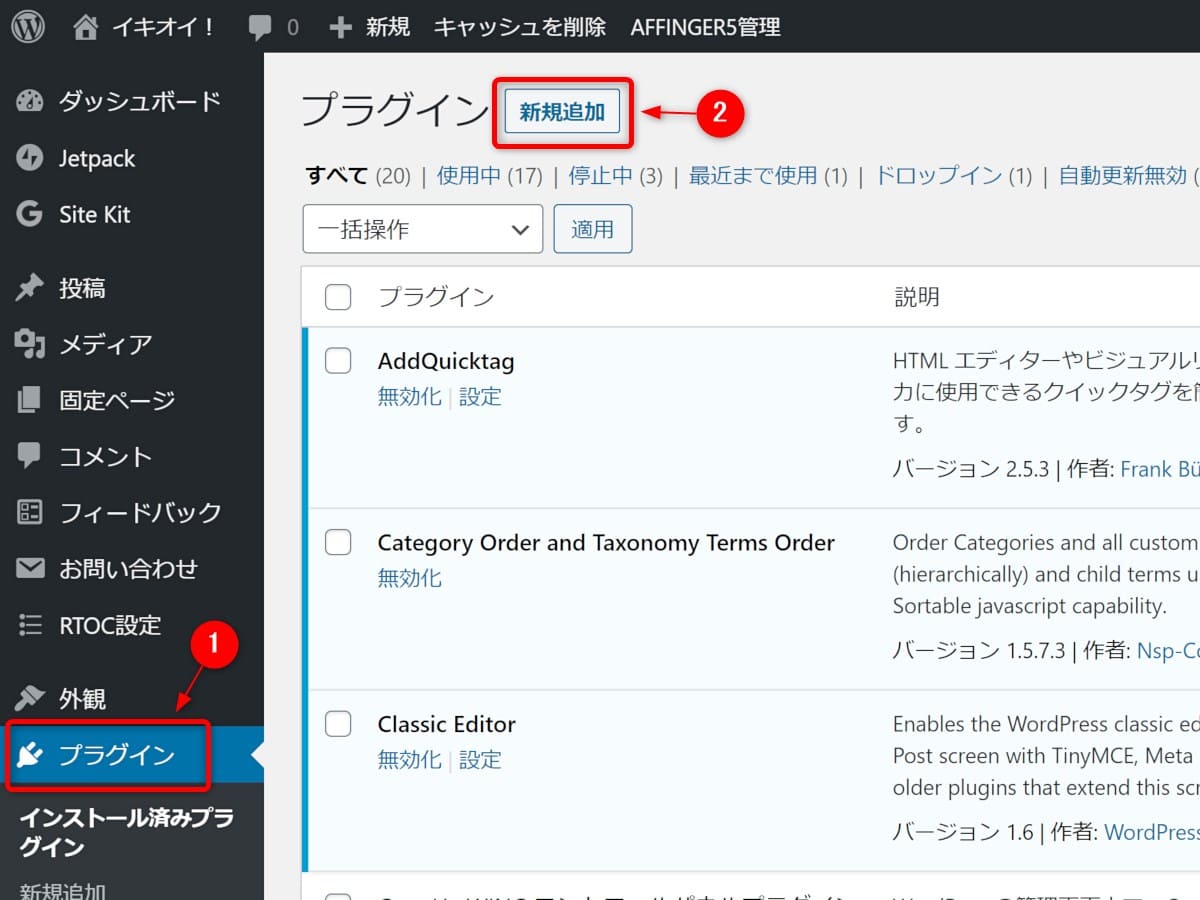
(1) WordPressの管理画面のサイドメニューの「プラグイン」をクリックします。
(2) 次に「新規追加」をクリックします。

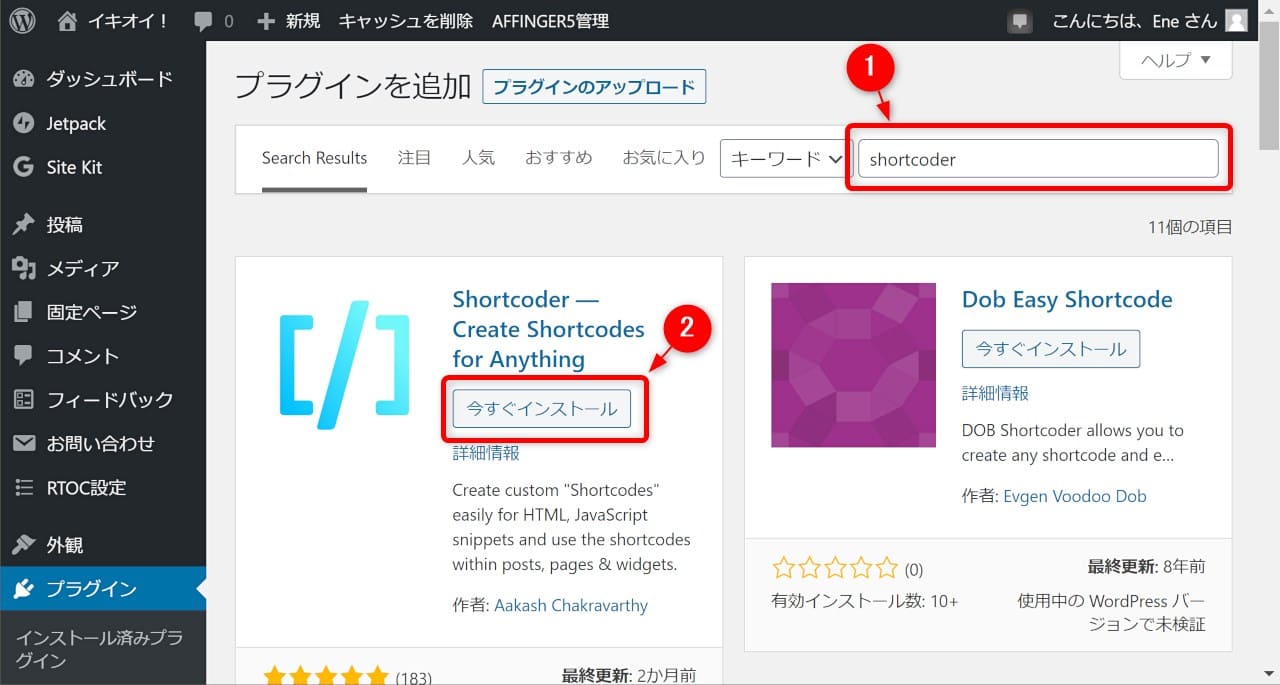
(1) プラグインを追加の画面になるので、検索フォームに「shortcorder」と入力して送信をします。
(2) 検索結果にShortcoderプラグインが表示されるので、「今すぐインストール」をクリックします。

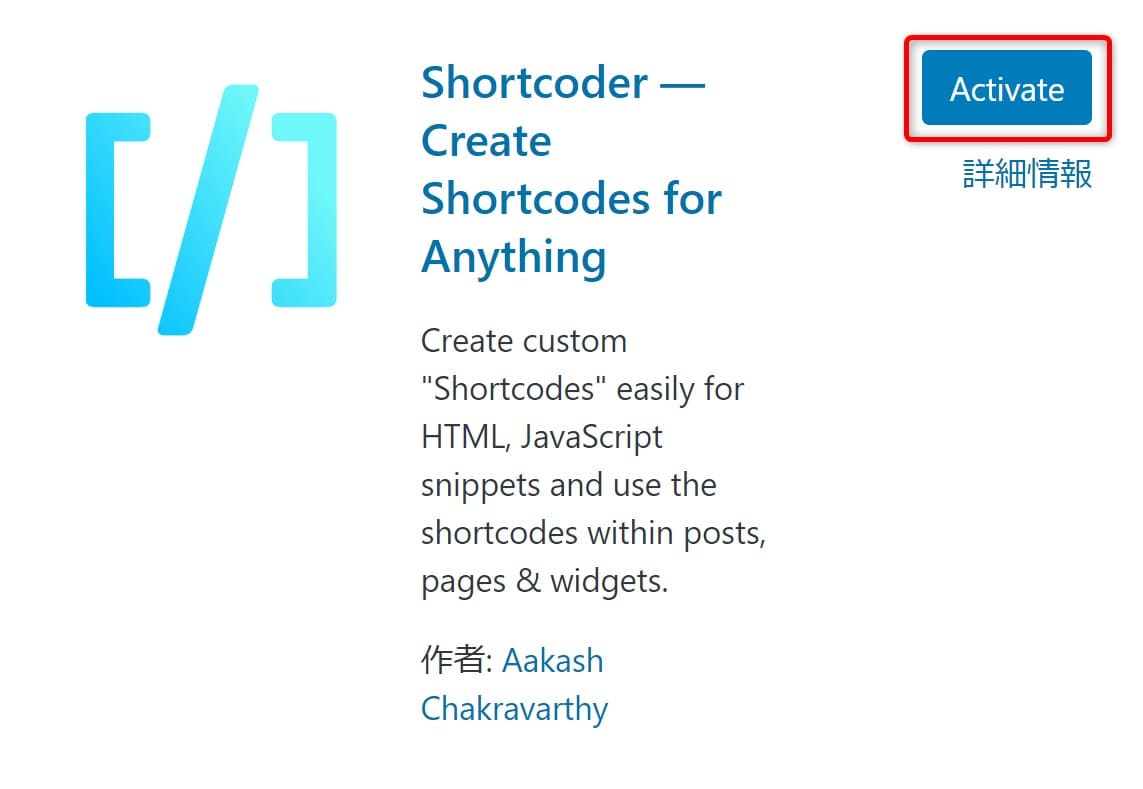
プラグインがインストールされると、今すぐインストールのボタンがActivateに変わるので「Activate」をクリックします。

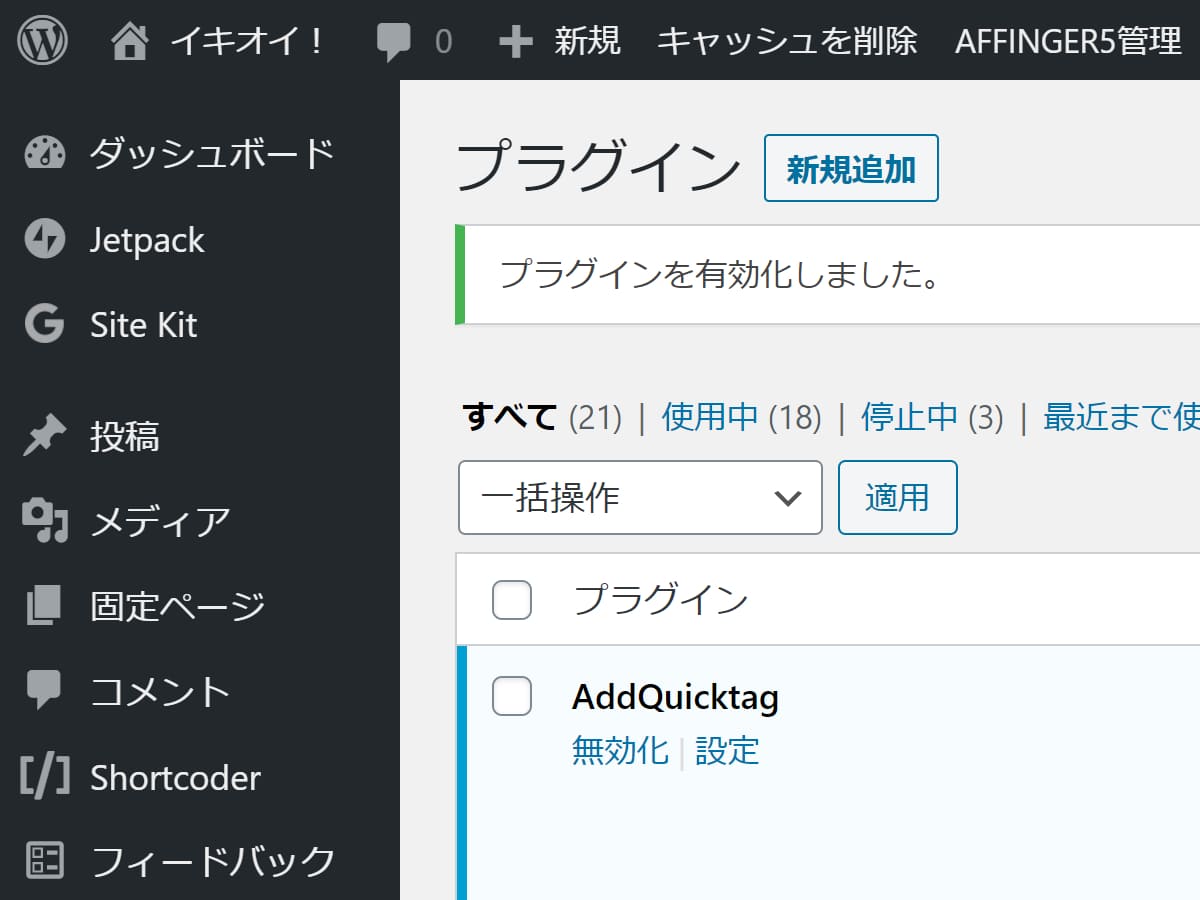
「プラグインを有効化しました。」と表示され、Shortcoderプラグインが使える状態になりました。
サイドメニューにもShortcoderの項目が追加されています。
Shortcoderの使い方
ここからはShortcoderの使い方をご紹介します。

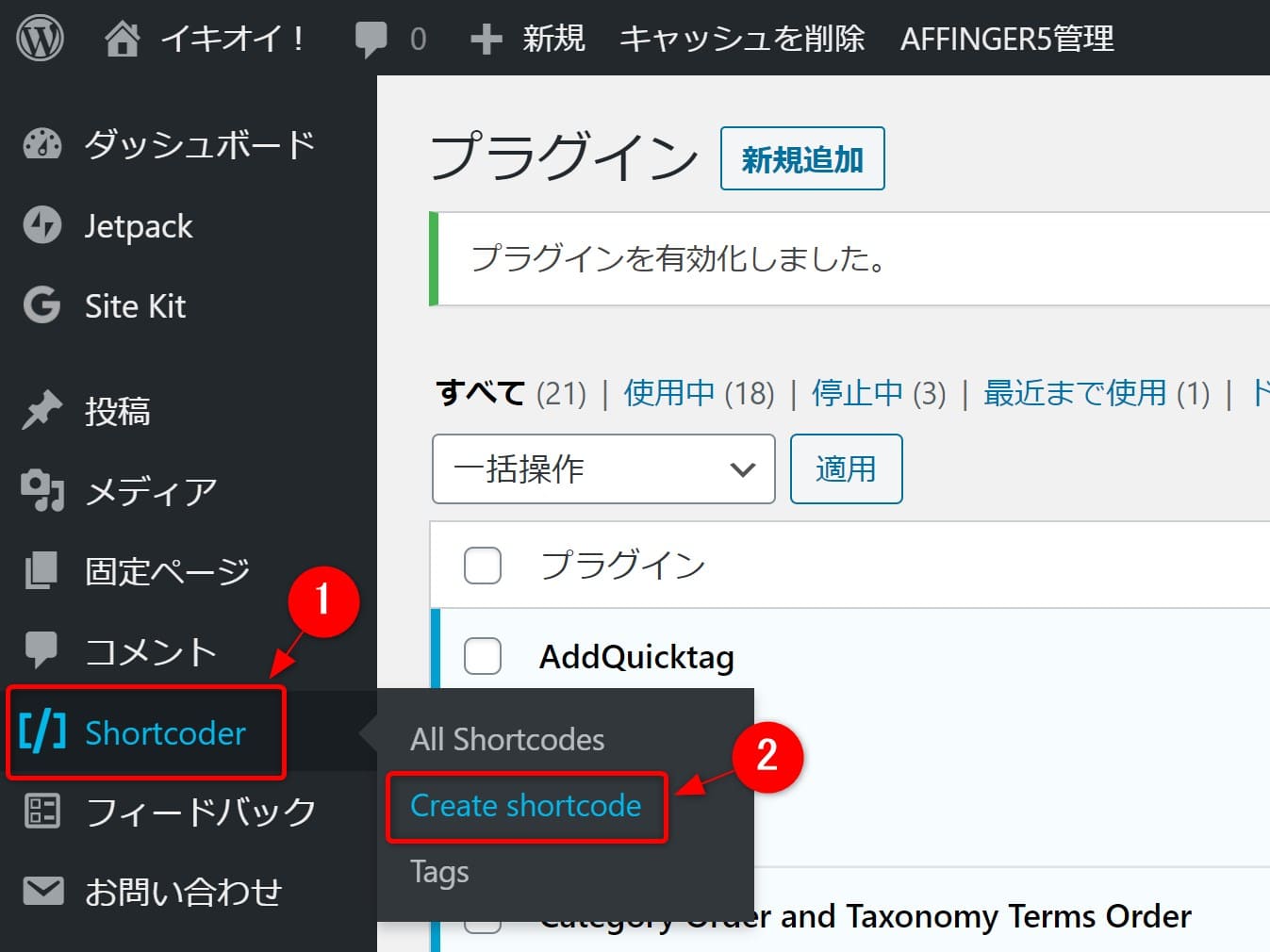
(1) まずサイドメニューの「Shortcoder」の項目にマウスオーバーします。
(2)すると「Shortcoder」の隣にサブメニューが表示されるので、「Create shortcode」をクリックします。

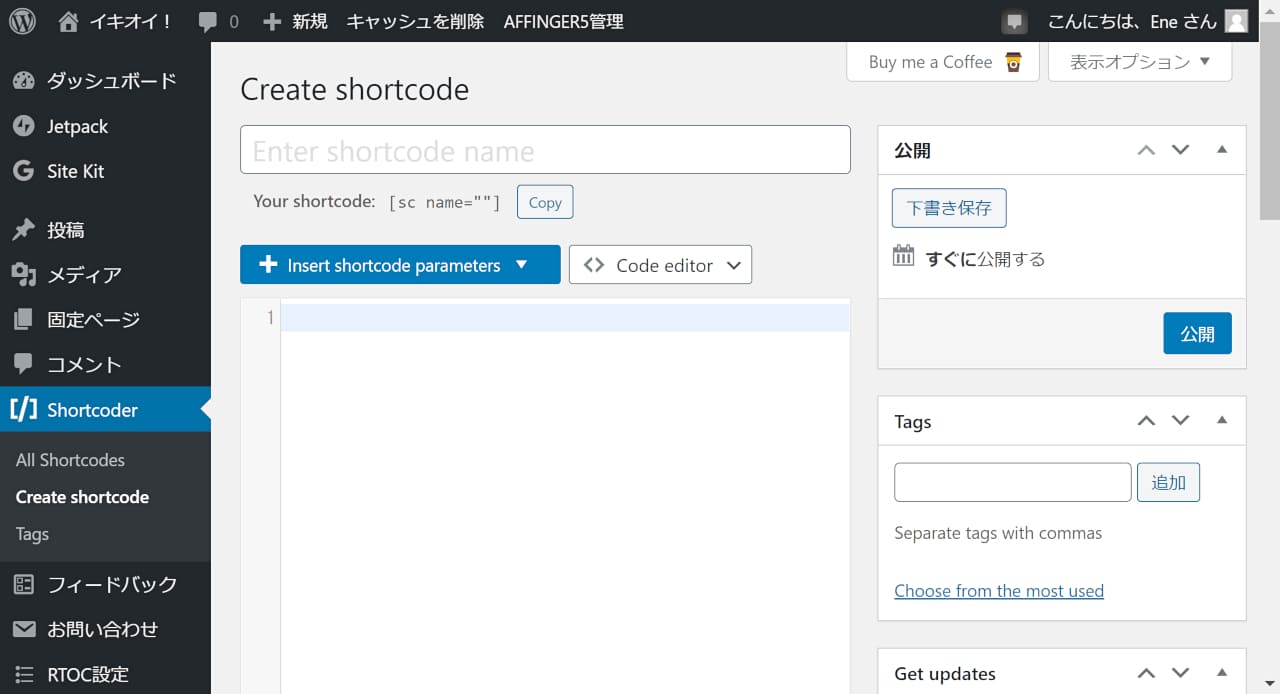
ショートコード作成画面が表示されます。

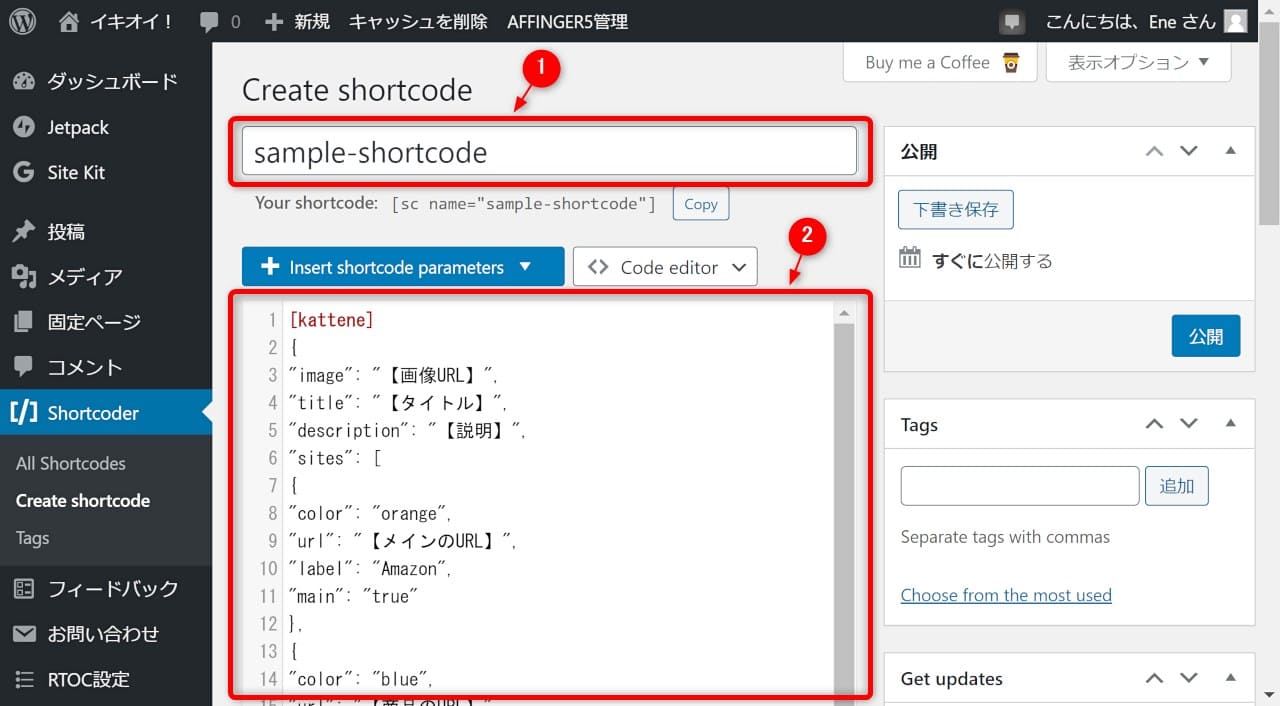
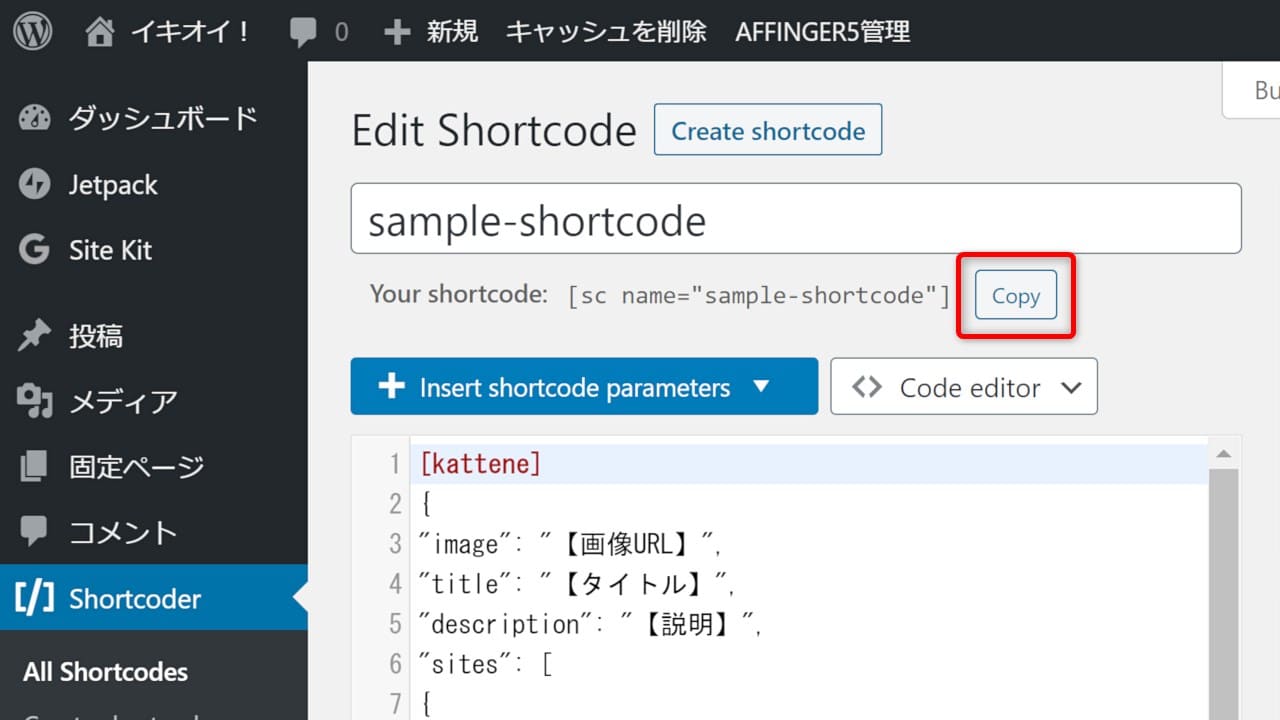
(1) ショートコード作成画面で、ショートコードの名前を入力します。
ショートコードを呼び出す時の名前になるもので使用できる文字列は、半角英数字とハイフン、アンダーバーのみです。
この例では「sample-shortcode」と入力しました。
(2) 続いてショートコードの内容を入力します。
この部分はご自身のアフィリエイトのコードを入力してください。
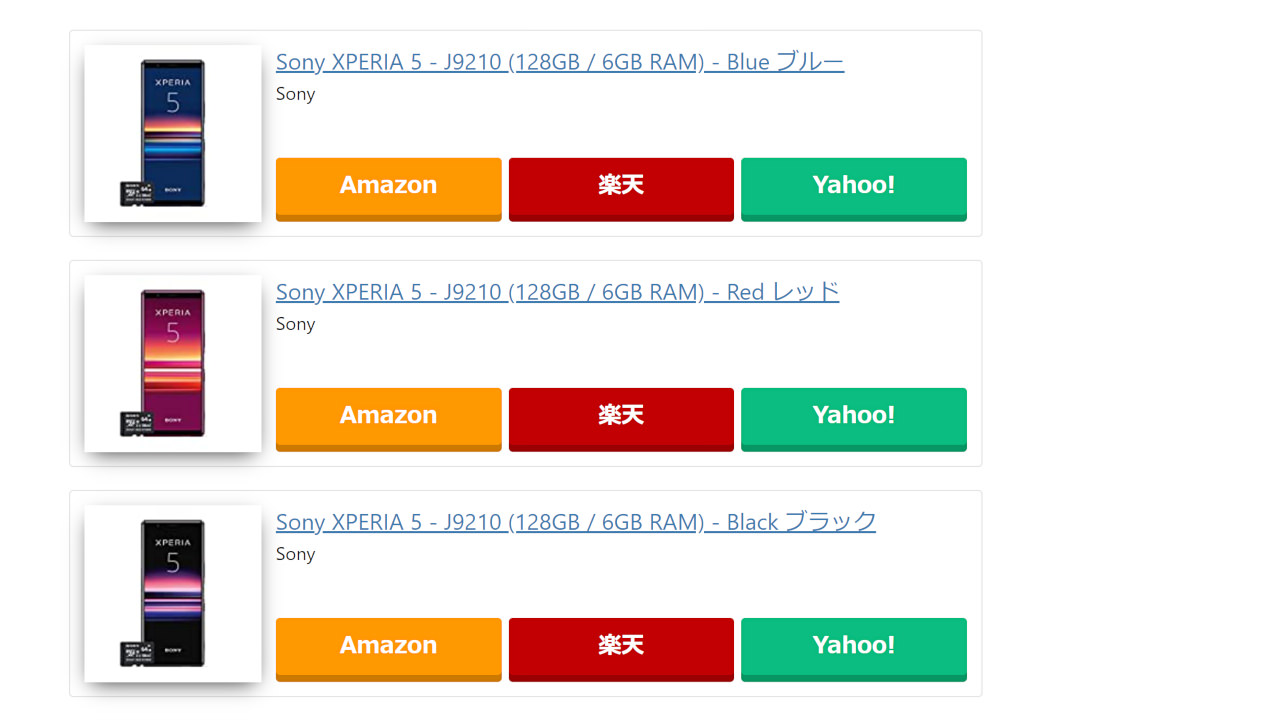
この例ではカッテネというアフィリエイトタグ作成プラグインのコードを入力しています。
画像の例のようにこの欄に別のショートコード(例では[kattene])を書いてもちゃんと動作します。

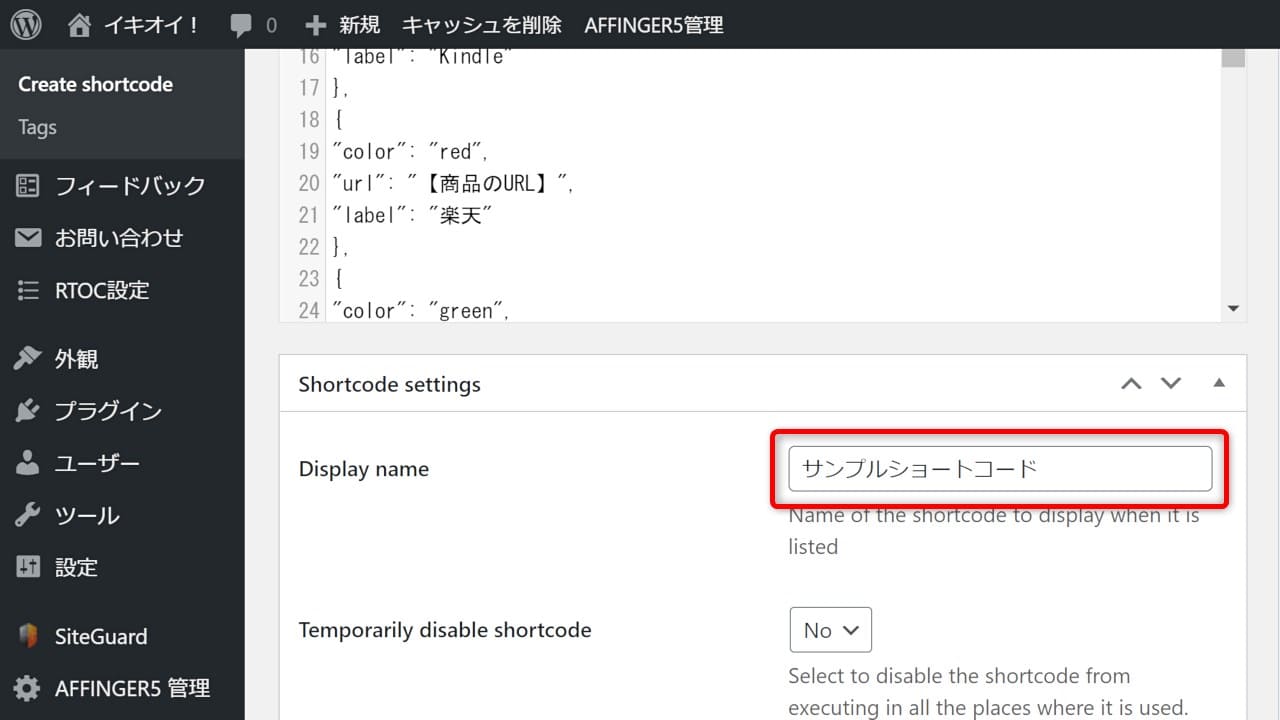
ショートコードの内容を入力する欄の下にDisplay nameという項目があります。
作成するショートコードの表示名(日本語可)を付けることができます。
ショートコードの一覧画面などに表示される名前ですので、分かりやすい名前をつけておくとショートコードが多くなってきたときに便利です。
この欄の入力は任意で、入力しない場合は先ほどつけた半角英数字のショートコードの名前が一覧画面に表示されます。

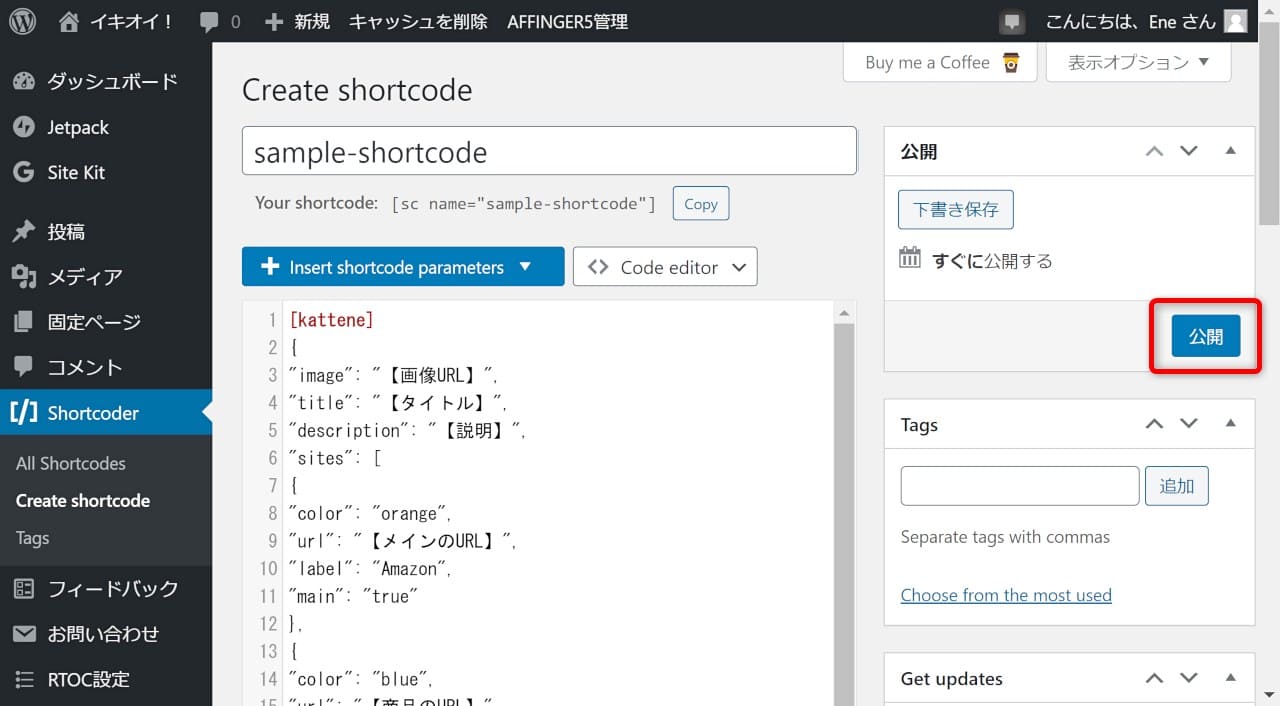
ショートコードの名前と内容を入力し終えたら、「公開」を押して保存します。

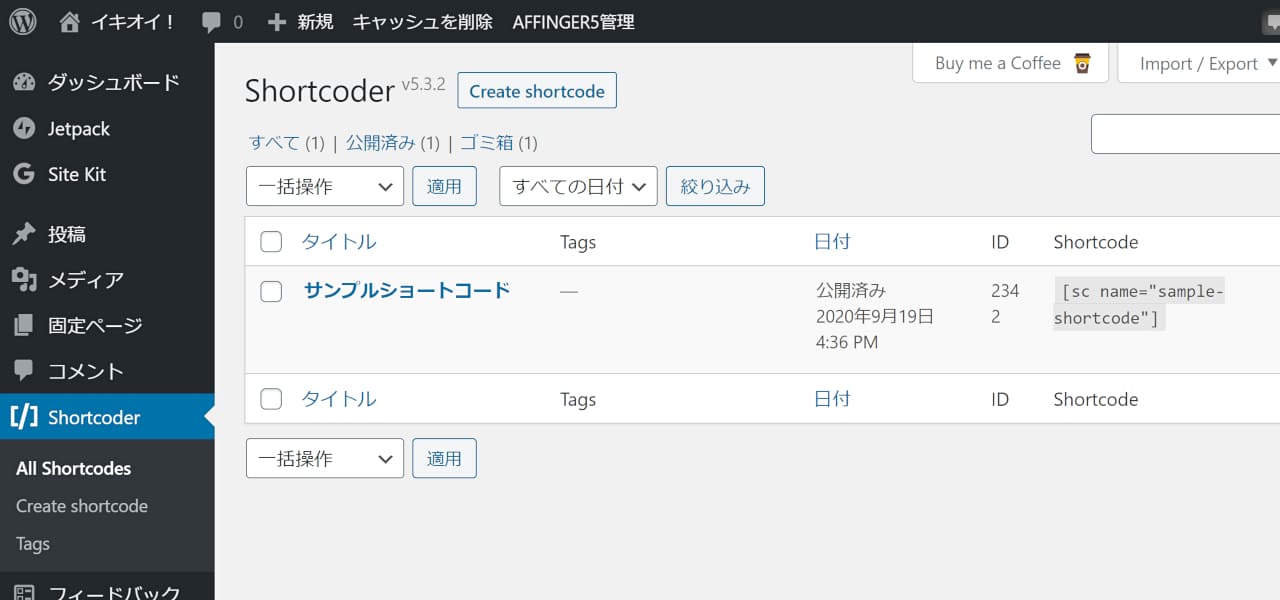
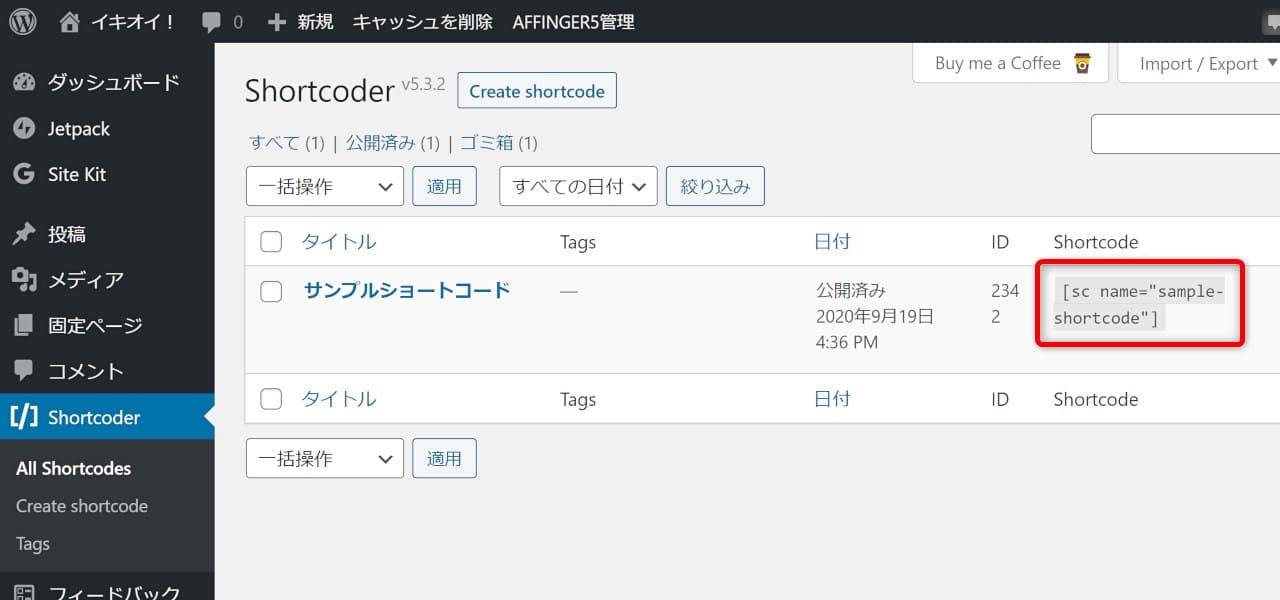
ショートコードを保存すると一覧画面に作成したショートコードが表示されました。
ショートコードが多くなると、このような一覧画面で見れるので管理が大変楽になります。

続いて、記事にアフィリエイトタグのショートコードを貼り付けます。
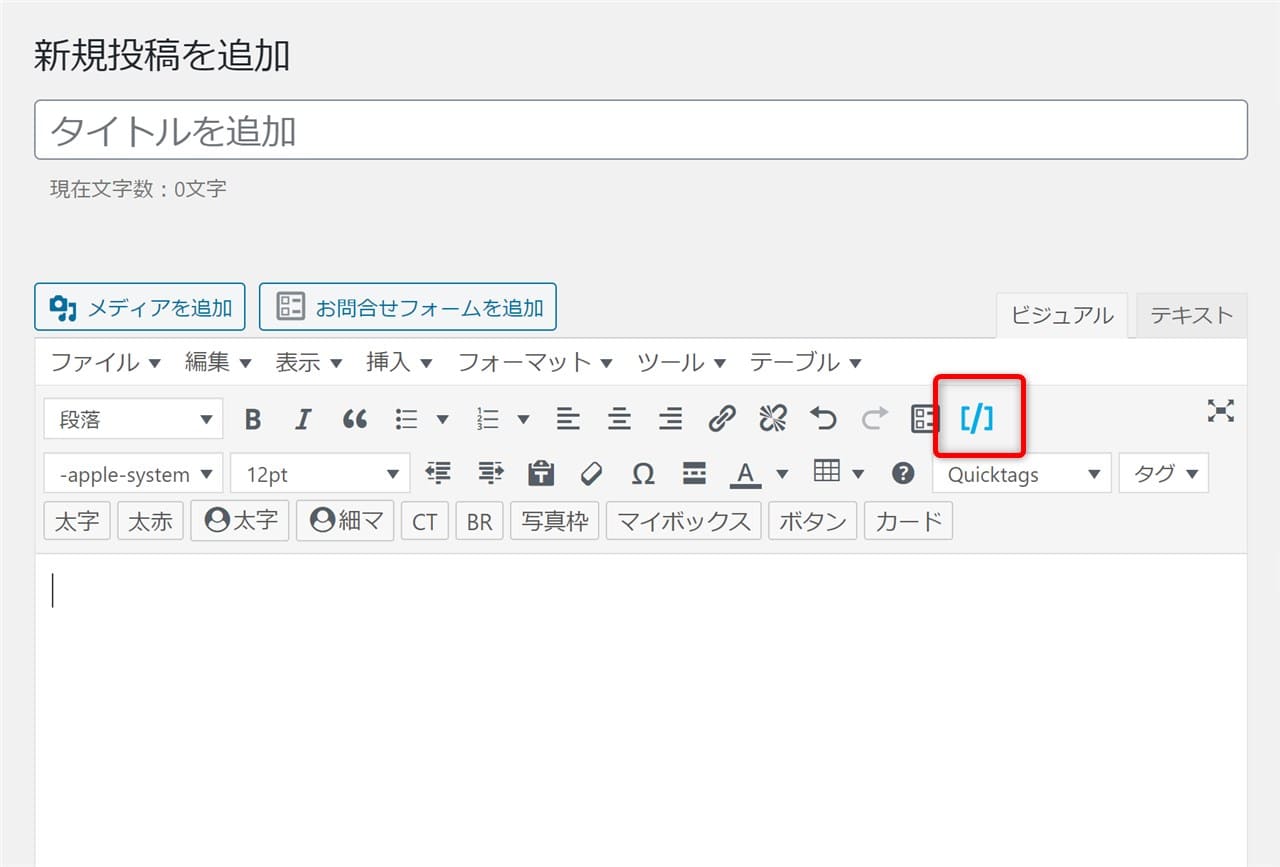
記事の新規投稿を追加の画面で、shortcoderのボタンをクリックします。

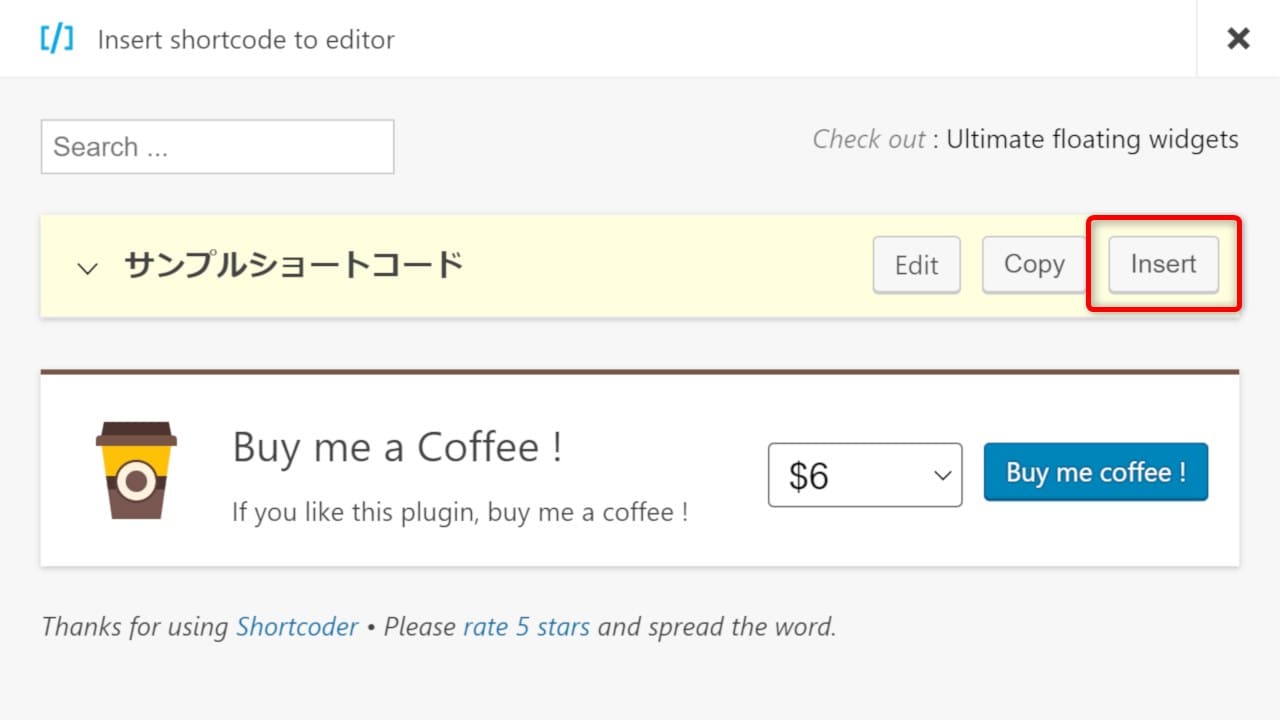
するとshortcoderのInsert shortcode to editorというウインドウが開くので、挿入するショートコードを選んで、「Insert」をクリックします。

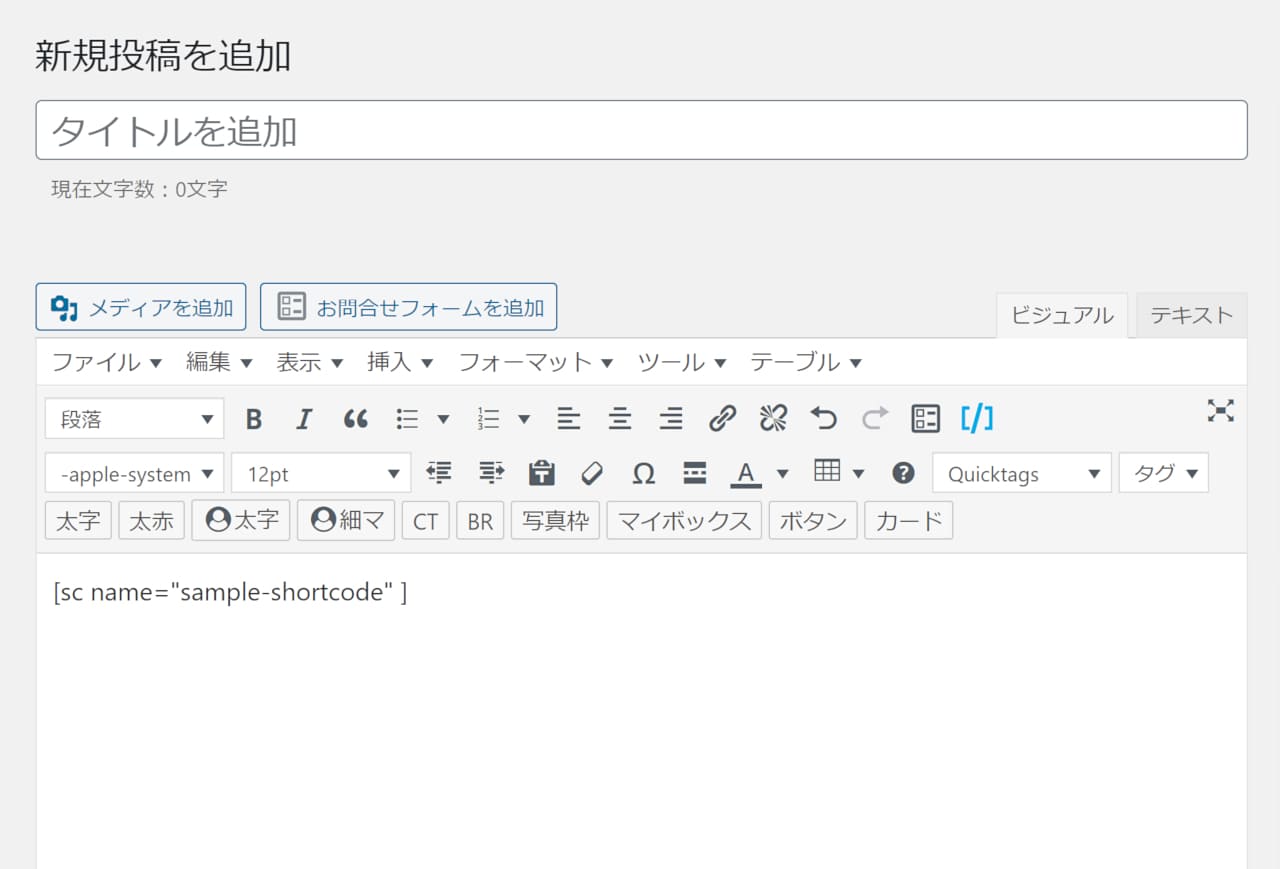
新規投稿画面にショートコードが追加されました。


上の画像のようにショートコードをコピーして直接新規投稿画面にペーストしても構いません。

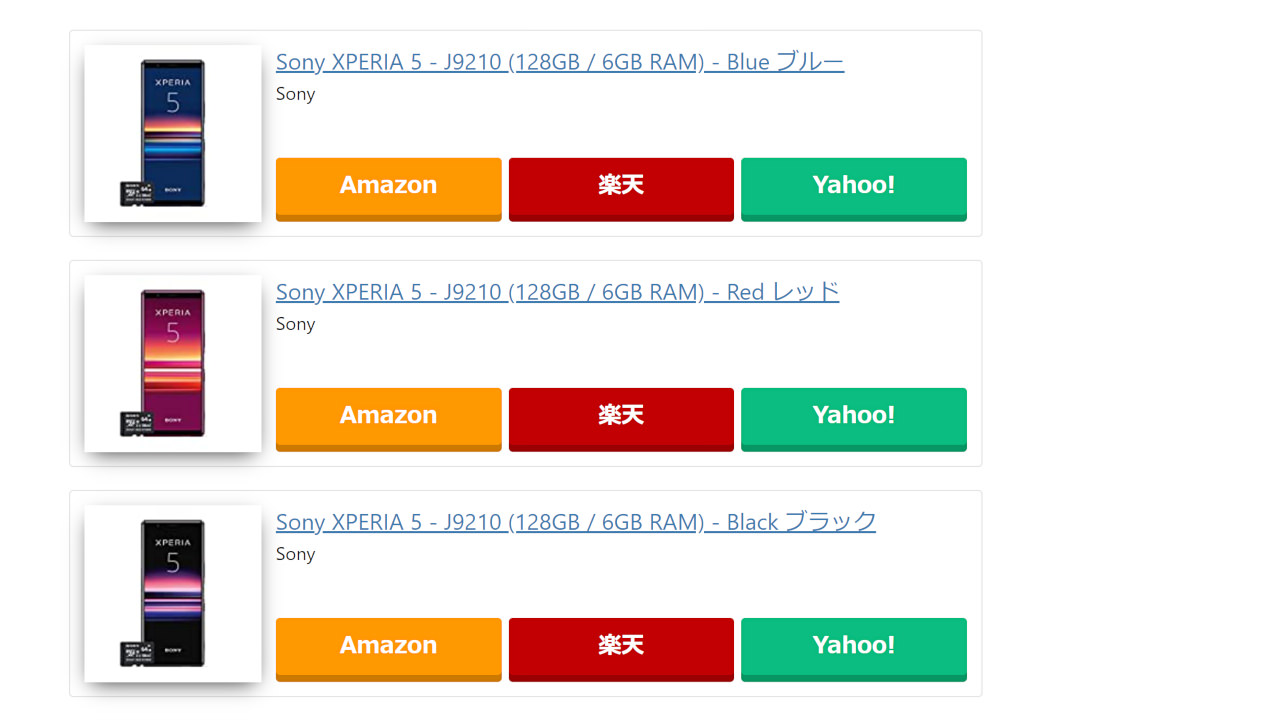
アフィリエイトタグのショートコードを挿入して、プレビューをすると上の画像のように正しくアフィリエイトタグが表示されました。
このようにShortcoderプラグインを使うと簡単にアフィリエイトタグの管理ができます。